Knowledge of Git is usually not directly required for a tester position. However, you will encounter Git on almost every project. I believe that being familiar with the basics of GIT is a must for all testers. Following this guide, you should be able to install, set up and use Git on at least your personal projects. We’ll cover more advanced operations at some other time. In this tutorial I will use Gitlab in conjunction with Visual Studio Code (VS Code), but the techniques can be applied to other Git repositories or source code editors.
Before we get started, you should make the following preparations:
- Download and install Visual Studio Code –
- Download and install the Git client (select VS Code as the default editor)
- Install an SSH client, for example OpenSSH
- Your GitLab account
SSH Settings
Using an SSH key for Git repositories is a secure and convenient way to authenticate access. If you don’t have your SSH key generated, do it by using the following command line:
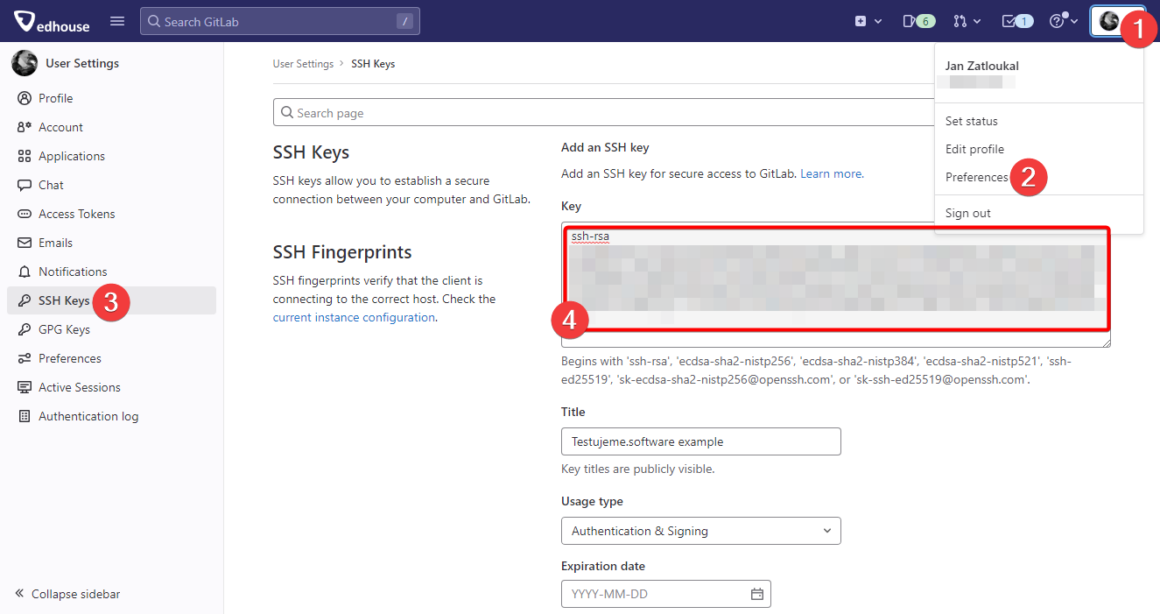
ssh-keygen -t rsa -b 2048 -C "your@email.com" Follow the command line instructions, you will then find your key in the C:\Users\your_name\.ssh folder. Then add the contents of the ID_rsa.pub file to your GitLab account settings:
Creating a project (init)
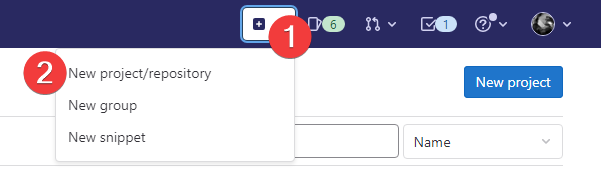
You can create (initiate) a project in the repository in several ways. But I find it easiest to use the web interface. When creating a project, use the “Initialize repository with a README” option to perform all the required steps:

Download project (clone)
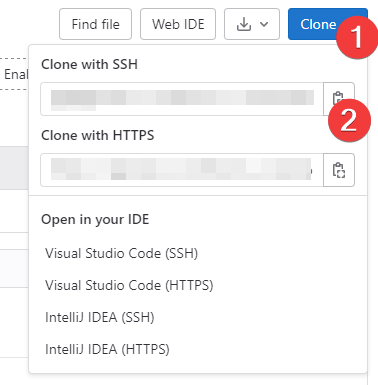
To download (clone) a project (repository) you will need its address. You can get this via the web interface under the “Clone” button.

You can also use the button directly in the “Open in your IDE” section. I used this option for the first time when writing this article and it works well. However, your editor may not be available here so I would recommend learning how to use the first option.
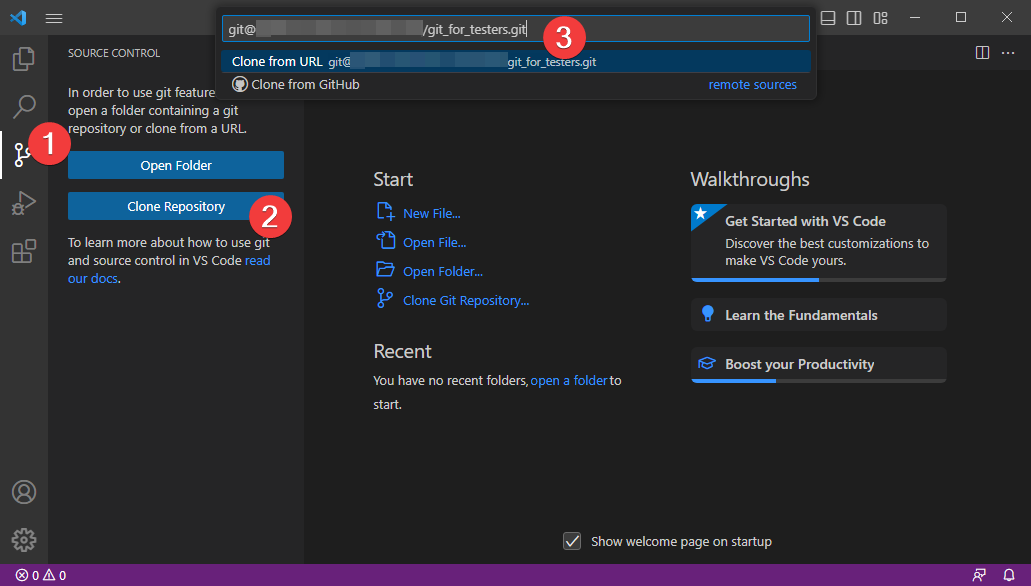
In VS Code you will find the option to clone the repository either in the “Source Control” panel or in the command panel (Ctrl+Shift+P > Git: Clone).
You will be asked to select a folder before downloading. I would like to mention that you are selecting the folder to which the entire repository folder will be downloaded, not just the files within it. So if you select the C:\ folder, the repository will be downloaded to C:\repository_name.
Once the cloning is finished, configure your personal data. You can do this via the command line (in the repository folder) or directly from the terminal in VS Code (Ctrl+;)
git config --local user.email "your@email.com"
git config --local user.name "Your Name"Sending changes to Git (commit and push)
We’re all set, so we can start programming. When we’re done, we can push the changes to Git. The basic operations we’ll be working with are:
- pull – retrieve changes from the remote server
- commit – summarizing changes in the local repository, creating a new state
- push – push the local changes to a remote server
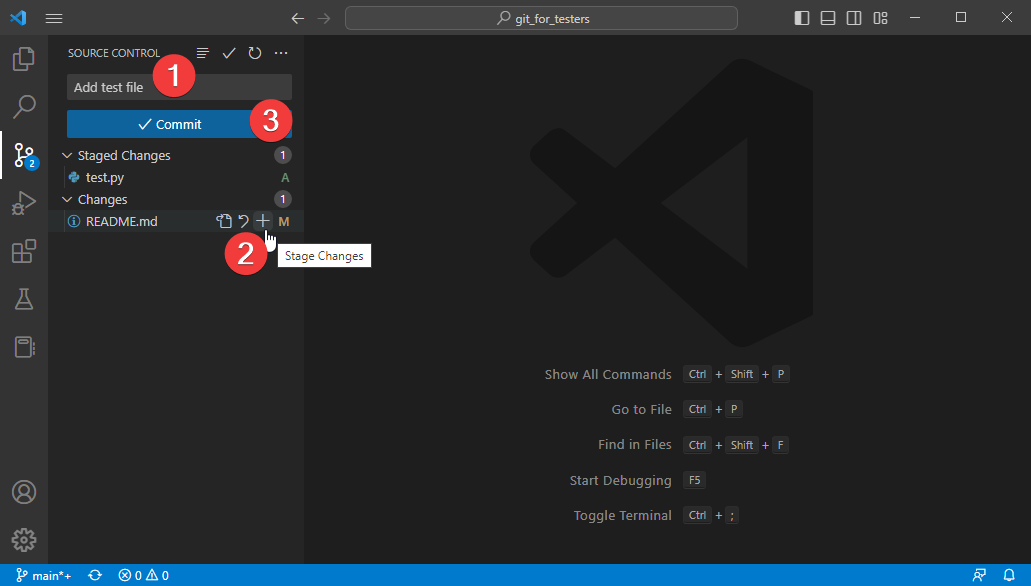
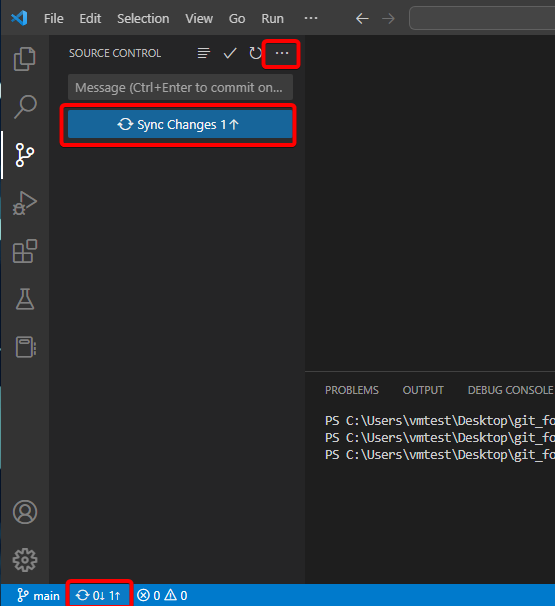
In the “Source Control” panel we select the files we want to include in the commit (“Stage changes”), describe the changes and create the commit.
Here we need to be careful that the changes are not uploaded yet to our repository on Gitlab. We do this by using the “Sync Changes” button, which synchronizes our local repository with the remote one (push and pull operations). But we can also use the “push” command itself, which is hidden under the extended menu (“…”)

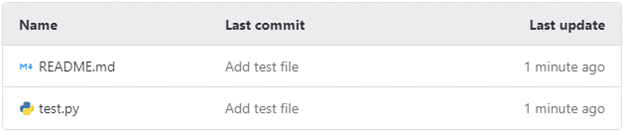
We can verify that changes have been sent via the web interface:

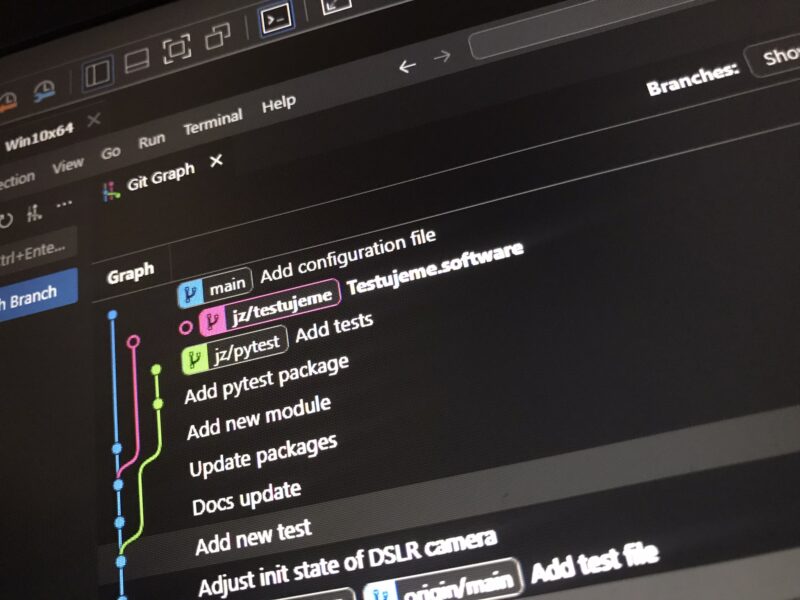
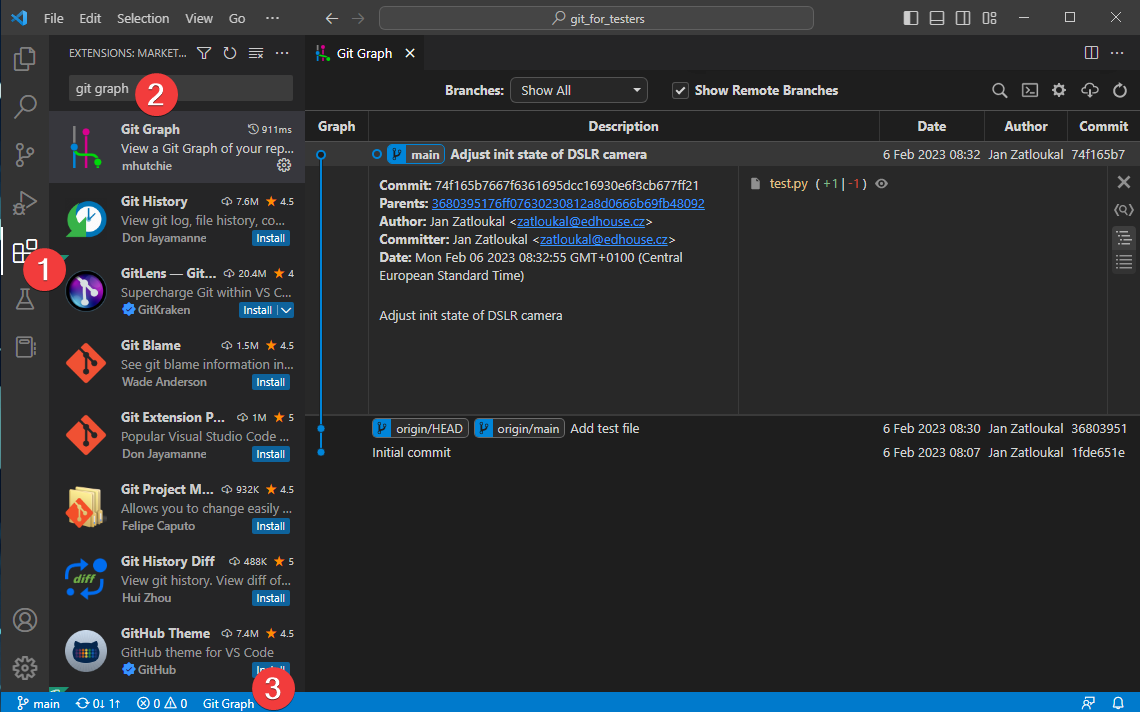
Now you can set up Git for using, at least for your personal project. I would like to recommend installing the “Git Graph” extension to VS Code, which can display the status and history of your repository in a clear graphical form.