Robot Framework se v poslední době stává jakýmsi etalonem automatizovaného testování. Mezi ostatními Robot vítězí především tím, že je multiplatformní, a dalo by se říct, že v oblasti automatického testování, není nic, co by tento framework nedokázal.
Framework je napsaný v Pythonu, a i když používá vlastní syntaxi a příkazy, alespoň základní znalost tohoto jazyka by vám neměla chybět. Pak už stačí si jen založit nový projekt s virtuálním prostředím a v ideálním případě také založit gitový repozitář.
Instalace
Instalace pomocí balíčkovacího systému je jednoduchá. Já mám aktuálně nainstalovanou verzi Pythonu 3.11, jejíž součástí je balíčkovací systém PIP.
Samotný Robot Framework potřebuje ještě další knihovnu, která bude aplikace ovládat. Já jsem se rozhodl pro framework RPA, kolegové z jiných projektů mají ale dobrou zkušenost také například s Pywinauto nebo FlaUI.
Příkaz pro nainstalování pomocí PIP vypadá následovně:
pip install robotframework
pip install rpaframework-windowsIdentifikace prvků aplikace
Abychom mohli aplikaci ovládat (klikat na tlačítka, vyplňovat text boxy, apod.), potřebujeme identifikovat jednotlivé prvky (elementy). K tomu můžeme použít rekordér kroků, který je součástí RPA frameworku nebo nějaký jiný nástroj – inspektor. V případě RPA je doporučeno používat aplikaci Microsoft Accessibility Insights.
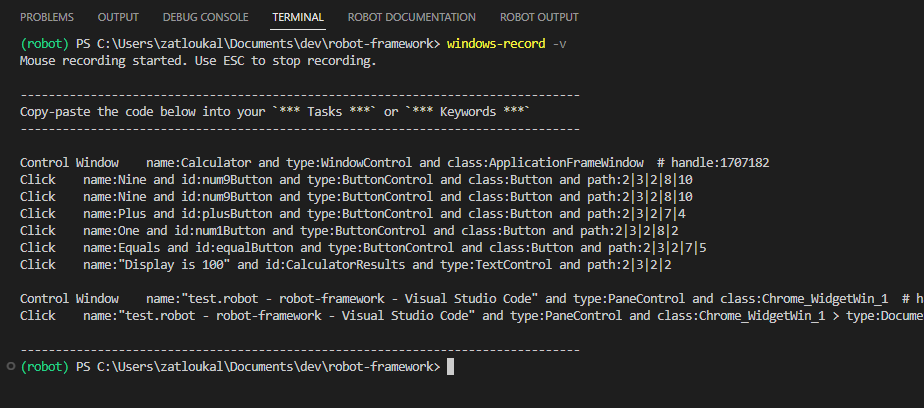
Rekordér RPA
Rekordér se spouští z příkazové řádky příkazem windows-record –v. Výsledný kód sice není z mého pohledu úplně čistý, ale jako výchozí bod je použitelný. K identifikaci elementu v mém případě stačí pouze jednoznačný identifikátor id (AutomationId), ostatní nalezené atributy rekordérem jsou tak v podstatě zbytečné. Tento identifikátor ale nemusí být vždy k dispozici – i dnes ho vývojáři někdy zapomenou doplnit, nebo nepřidávají vůbec. Doporučuji proto přidávání AutomationId zařadit do specifikací zadání a případně do vaší aplikace doplnit zpětně.

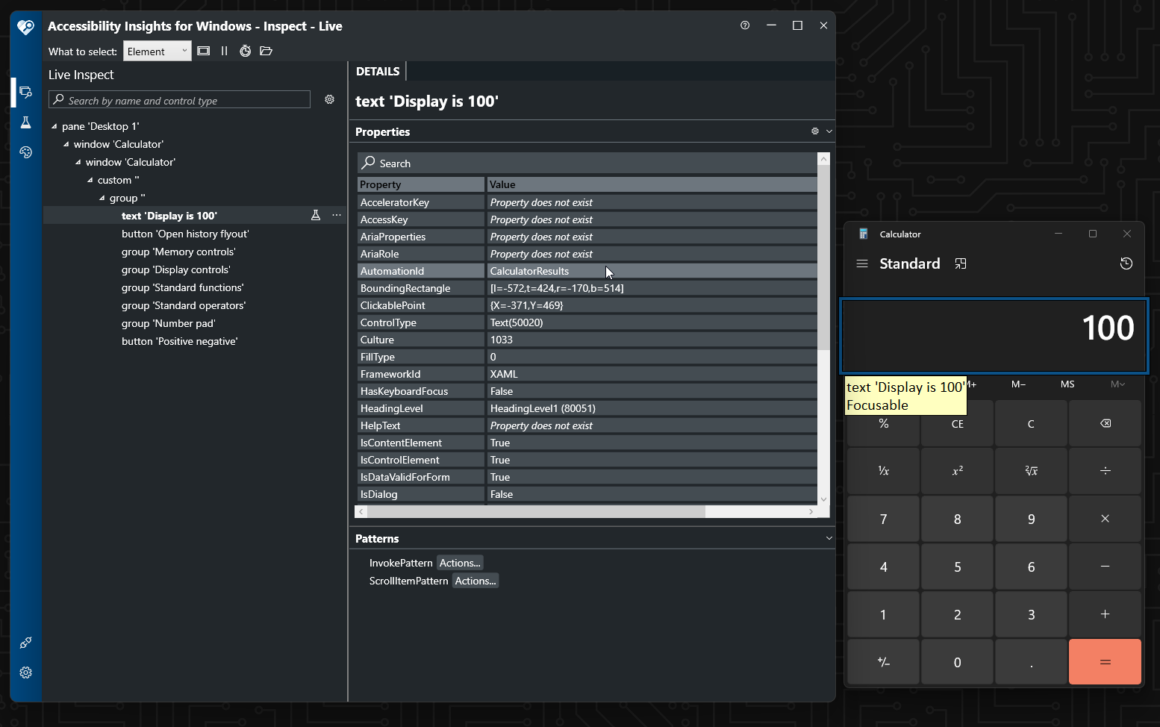
Microsoft Accessibility Insights
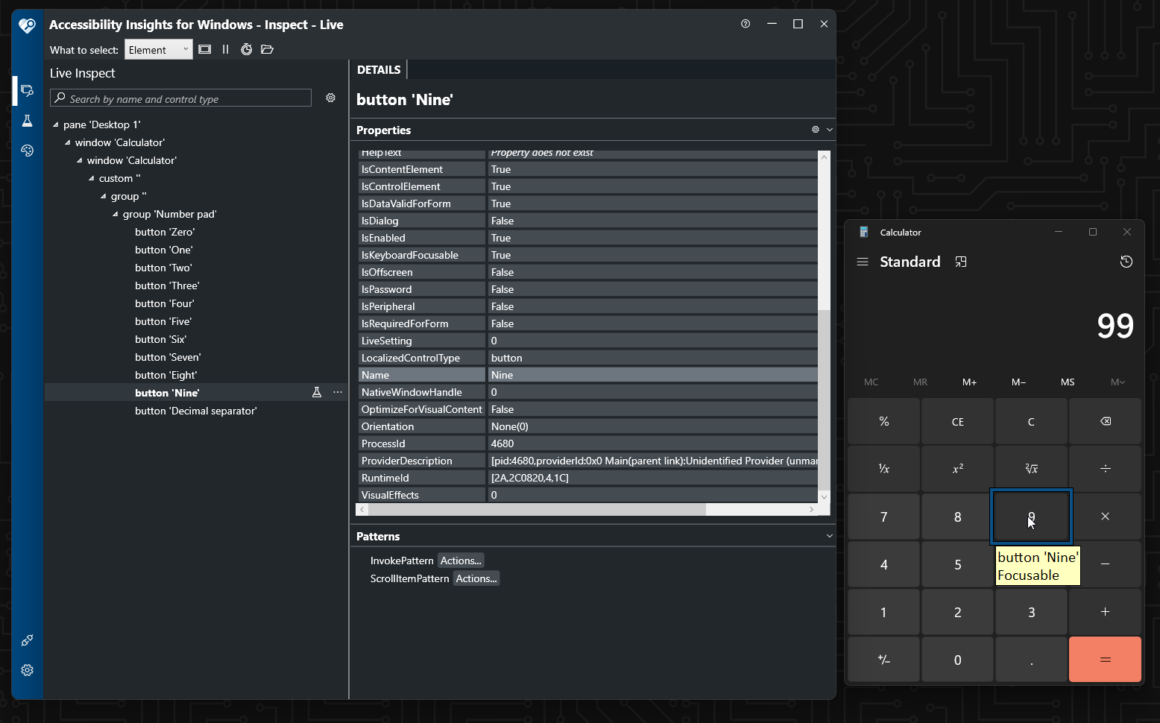
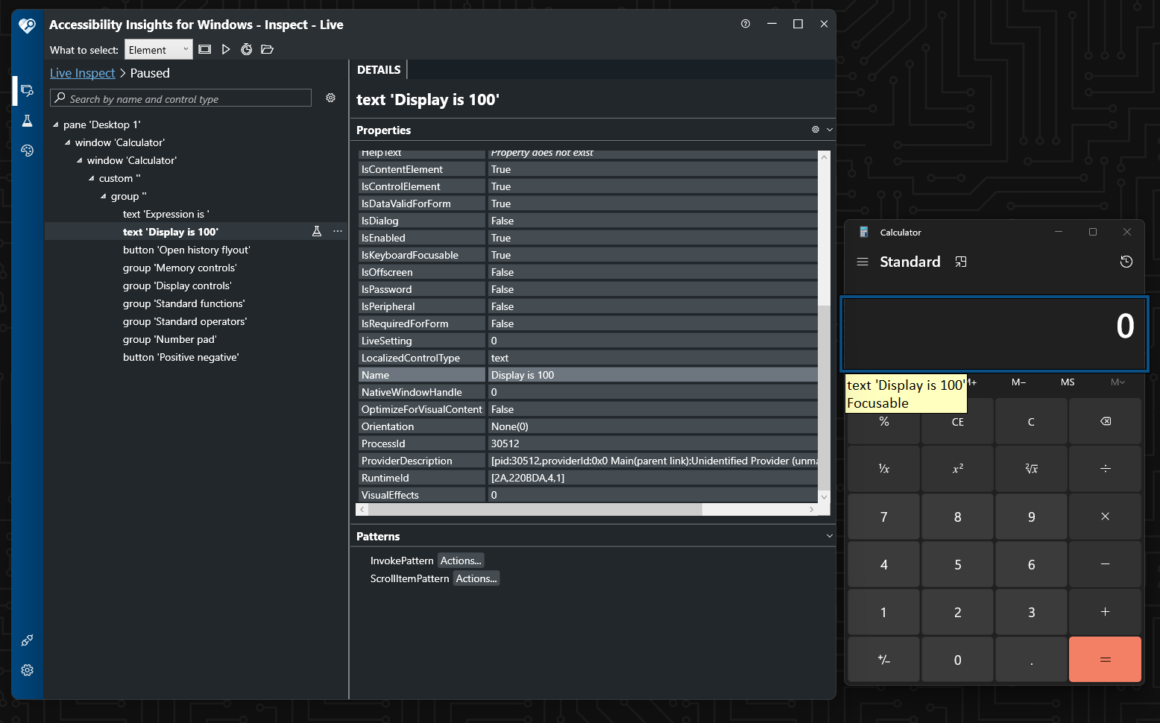
Nástroj Accessibility Insights stačí nainstalovat a spustit. Pomocí kurzoru myši potom zkoumáte jednotlivé elementy a inspektor zobrazuje jejich atributy:

Test Kalkulačky ve Windows
Pro ukázkový test jsem vybral aplikaci Kalkulačka ve Windows 11. Otestujeme, zda správně vypočítá, kolik je 99+1.
Testy Robot Frameworku jsou soubory s koncovkou .robot, které jsou rozdělené do sekcí. Jednotlivé kroky a příkazy se zapisují pomocí klíčových slov (keywords). Popis syntaxe a struktury najdete v oficiální dokumentaci.
Testy se spouští z příkazové řádky. V příkazu je možné definovat konkrétní sadu testů nebo celý adresář:
robot test-01.robot test-02.robot
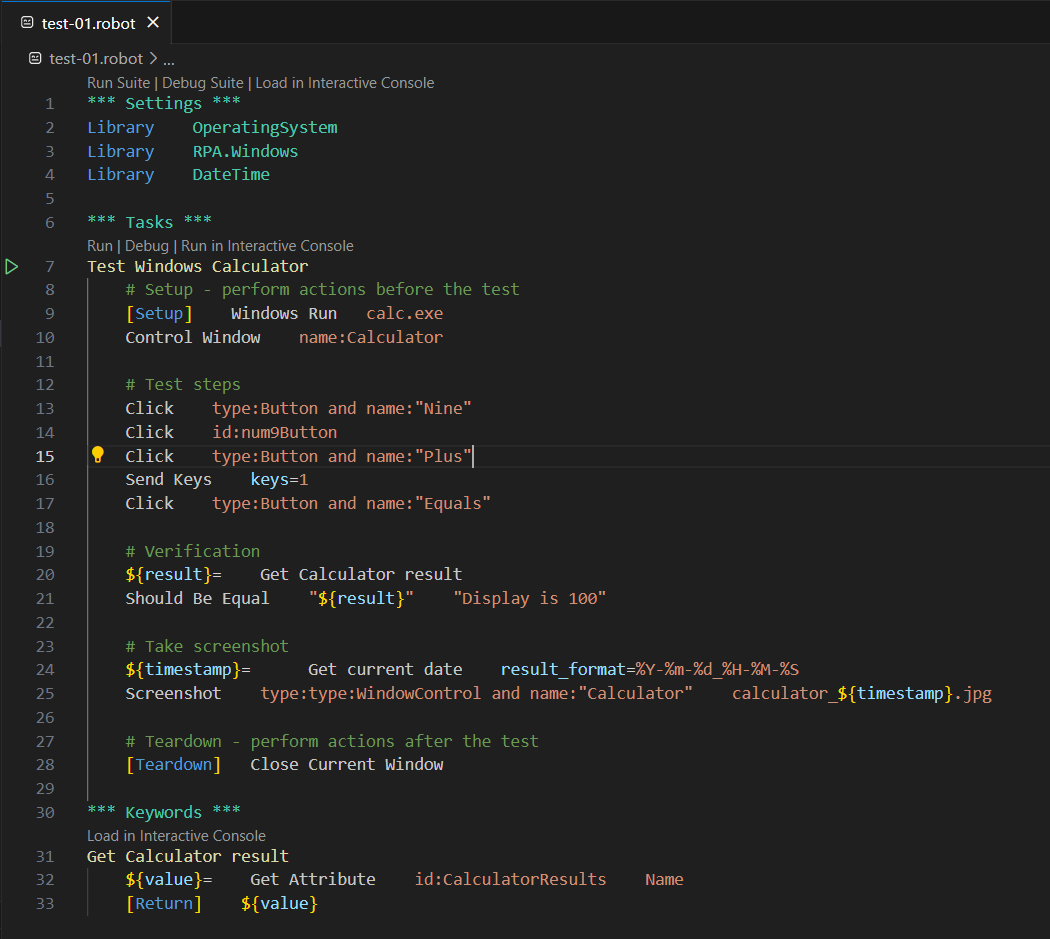
robot ./Vytvoříme si tedy soubor .robot a na jeho začátku naimportujeme potřebné knihovny:
*** Settings ***
Library OperatingSystem
Library RPA.Windows Dále spustíme testovanou aplikaci (Kalkulačku) a nastavíme její okno jako to, se kterým chceme v následujících krocích testu pracovat:
[Setup] Windows Run calc.exe
Control Window name:Calculator Na konci po sobě „uklidíme“ – aplikaci ukončíme:
[Teardown] Close Current Window Mezi začátek a konec potom zapisujeme jednotlivé kroky testu:
Click type:Button and name:"Nine"
Click id:num9Button
Click type:Button and name:"Plus"
Send Keys keys=1
Click type:Button and name:"Equals"
${result}= Get Calculator result
Should Be Equal "${result}" "Display is 100"V příkladu jsem použil více přístupů pro identifikaci elementů a interakcí s aplikací:
Click type:Button and name:"Nine"– poprvé jsem pro identifikaci tlačítka „9“ použil atributy type a nameClick id:num9Button– podruhé jsme použil identifiktátoridSend Keys keys=1– namísto kliknutí na tlačítko „1“ jsem jedničku „odeslal“ z klávesnice
Vytvořil jsem si také vlastní klíčové slovo Get Calculator result. Jedná se o funkci, která jako návratovou hodnotu vrací hodnotu pole s výsledkem:
Get Calculator result
${value}= Get Attribute id:CalculatorResults Name
[Return] ${value} Pro jistotu jsem si na konec také uložil screenshot aplikace. To se může hodit pro pozdější ověření, zda testy fungují správně. Screenshot ukládám jako soubor, který v názvu obsahuje časovou značku. Potřeboval jsem proto naimportovat knihovnu DateTime:
Library DateTime Časovou značku jsem si uložil do proměnné timestamp a použil ji v názvu souboru:
${timestamp}= Get current date result_format=%Y-%m-%d_%H-%M-%S
Screenshot type:type:WindowControl and name:"Calculator" calculator_${timestamp}.jpgVýsledný test
Výsledný soubor s testem najdete na našem Githubu.