Webové aplikace jsou dnes velmi populární, a v některých oblastech dokonce převládají nad těmi desktopovými. Jejich vývojáři můžou nové verze vydávat i několikrát denně a automatizace v těchto případech hraje velmi důležitou roli.
V jednom z předchozích článků jsme si ukázali, jak testovat Windows aplikace pomocí Robot Frameworku a RPA.Windows. Stejné nástroje můžeme použít i pro automatizaci testování webových aplikací, jen vyměníme RPA.Windows za RPA.Browser (konkrétněji za RPA.Browser.Selenium, který používá pro ovládání prohlížeče populární Selenium WebDriver).
Pro ukázku jsem si vybral jednoduchou kalkulačku ze seznamu webových aplikaccí od Butche Mayhewa, na kterých si můžete zkoušet vaše automatizační schopnosti.
Instalace
Instalace RPA framework je jednoduchá, použijeme k tomu balíčkovací system PIP:
pip install rpaframework Spuštění prohlížeče
Test začneme spuštěním prohlížeče. Klíčové slovo Open Browser nabízí několik možností, můžeme například volbu prohlížeče nechat na frameworku, respektive operačním systému, samostném:
Open Available Browser Nebo prohlížeč nastavit explicitně:
Open Browser browser=chromeV dalším kroku můžeme přejít na adresu testované aplikace:
Go To https://testsheepnz.github.io/BasicCalculator.html Identifikace elementů
RPA.Browser nabízí několik možností jak lokalizovat elementy na webové stránce. V mém příkladu použiji lokalizaci pomocí HTML atributů a XPath.
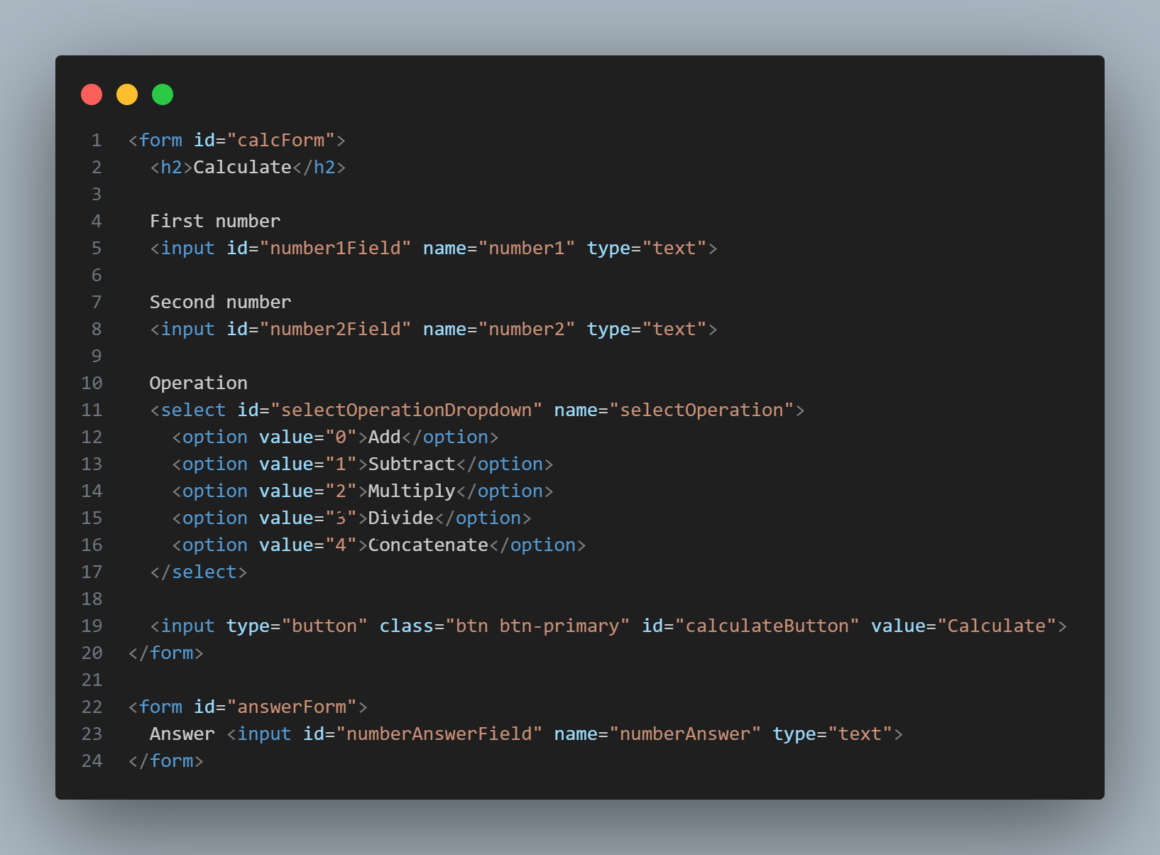
Podrobnější postup lokalizace vydá na celý článek, prozatím si tedy vystačíme jen s tímto základem. Pro lepší porozumění jsem si zobrazil HTML kód kalkulačky, očistil jej a vybral z něj (pro nás) důležité prvky:

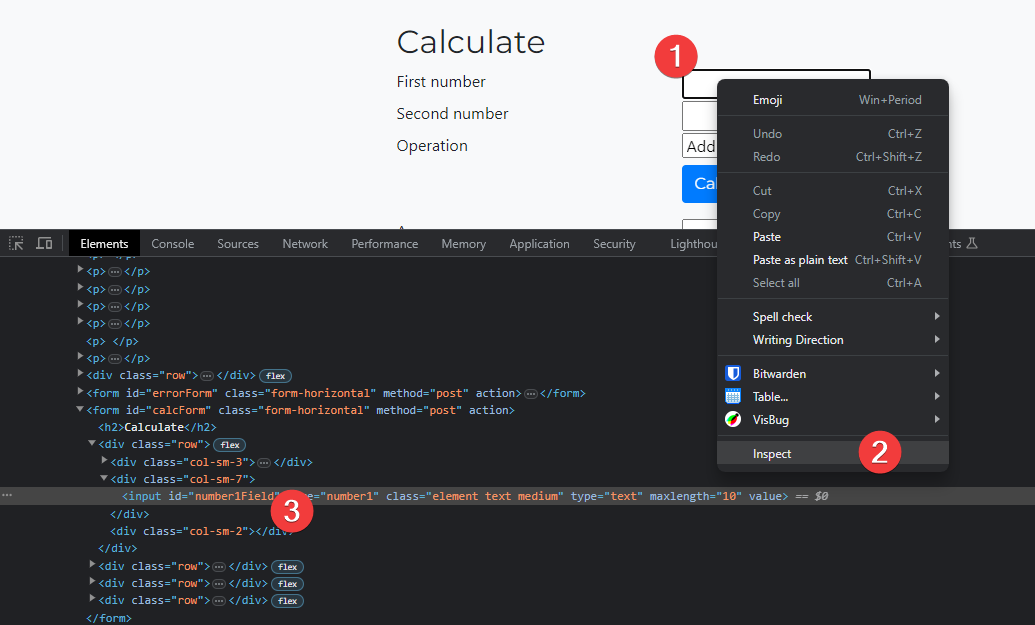
Zdrojový kód aplikace nebo daného elementu si můžeme v prohlížeči Chrome zobrazit pravým tlačítkem myši a kontextovou volbou Inspect:

Test kalkulačky
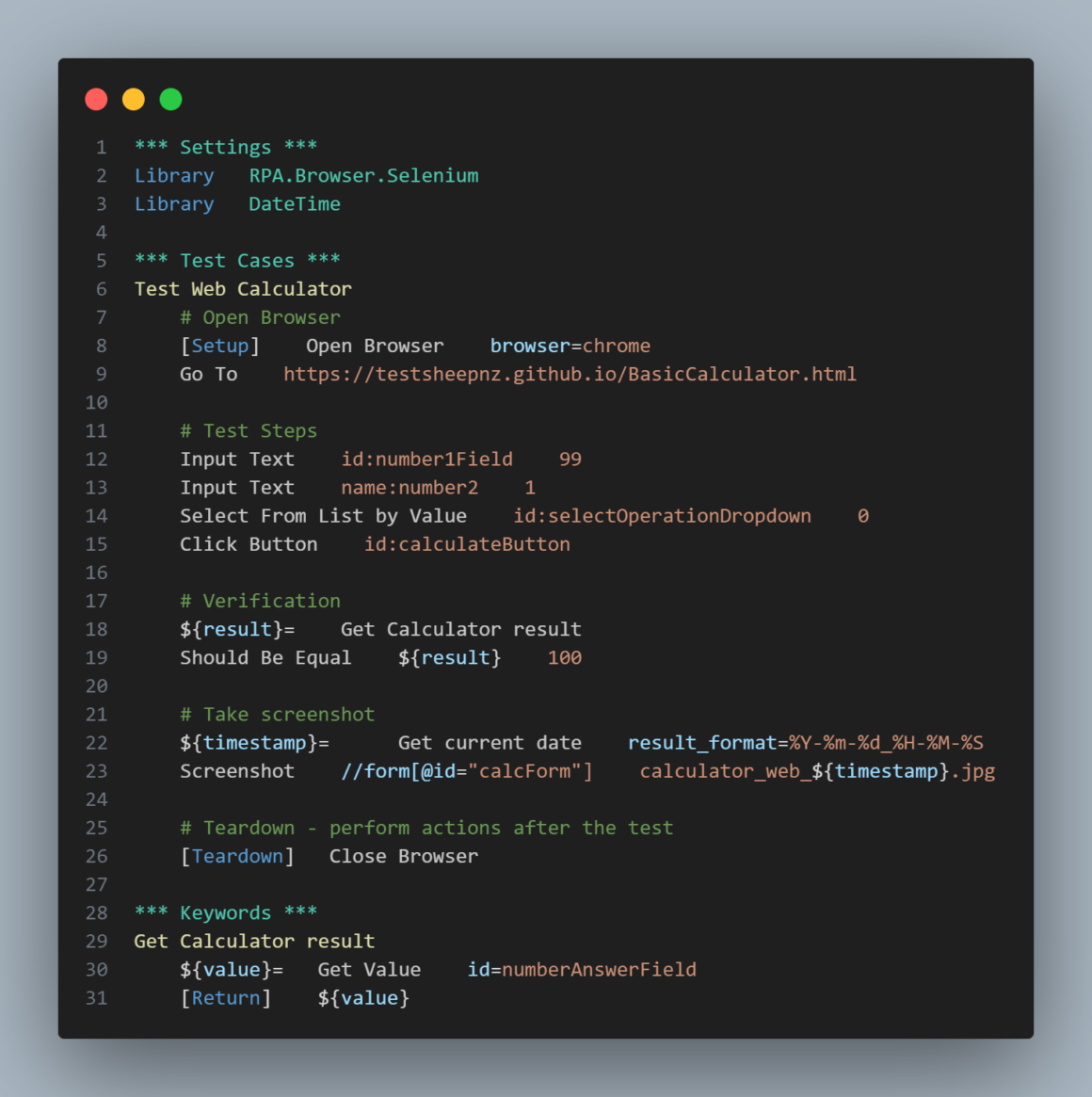
Na prvních dvou řádcích testu jsem do prvního a druhého pole kalkulačky zadal čísla pro součet. První pole jsem lokalizoval pomocí atributu id, druhé pomocí name:
Input Text id:number1Field 99
Input Text name:number2 1I když je ve výchozím stavu aplikace nastavena na součet (operace Add), pro jistotu jsem ji v testu vybral znovu. Všimněte si, že namísto “Add” jsem jako hodnotu použil „0”. Když se podíváte do zdrojového kódu, zjistíte, že „Add” je pouze název dané volby, její skutečná hodnota je ale „0” (<option value="0">Add</option>):
Select From List by Value id:selectOperationDropdown 0Po zadání vstupních hodnot klikneme na tlačítko “Calculate” a ověříme vypočítanou hodnotu z pole s výsledkem:
Click Button id:calculateButton
${result}= Get Value id=numberAnswerField
Should Be Equal ${result} 100 Na závěr po sobě „uklidíme” zavřením prohlížeče. Před tím ale, stejně jako v předchozím případně, uděláme kontrolní screenshot.
U screenshotu je potřeba zadat do parametru také lokátor prvku, který chceme zachytit. Namísto celé stránky jsem vybral jen formulář s kalkulačkou a lokalizoval ji pomocí XPath:
Screenshot //form[@id="calcForm"] calculator_web.jpg
Close Browser Výsledný test
Výsledný soubor s testem najdete opět na našem GitHubu. Oproti ukázkám v článku jsem přidal pár změn – získání výsledku výpočtu jsem převedl na klíčové slovo a k názvu souboru screenshotu jsem přidal časové razítko.