Streamlit je framework, pomocí kterého můžeme data z testování převést na interaktivní webové aplikace. V tomto článku si ukážeme, jak vytvořit graf s anotacemi, který kromě prezentace výsledků dobře poslouží také k jejich analýze.
V předchozích článcích jsme si ukázali, jak na performance monitoring pomocí Telegrafu a Grafany. Ne vždy je ale možné tyto nástroje použít a v případně jednorázových testů by to mohlo být také kontraproduktivní. Pro samotné měření dat můžeme použít Windows Performance Monitor, který najdete ve všech verzích Windows, a není proto potřeba instalovat další nástroje. Výsledky potom můžeme zpracovat pomocí Pythonu a vizualizovat právě pomocí Streamlitu.

Instalace modulů
Kromě samotného Streamlitu budeme potřebovat nainstalovat také dva další moduly, Pandas a Plotly:
pip install streamlit pandas plotlyVytvoření grafu
Jako zdroj dat použiji log z Windows Performance Monitoru. Vytvoření grafu je velice snadné – naměřené hodnoty načteme pomocí Pandas, Plotly se poté postará o jejich vykreslení.
Jako první krok je vhodné upravit si (přemapovat) hlavičku dat, protože názvy sloupců můžou být velmi dlouhé nebo nepřehledné. Pro časové razítko (timestamp) to může být například “(PDH-TSV 4.0) (Central Europe Standard Time)(-60)“. Po přemapování na “Timestamp” se nám bude s daty pracovat mnohem lépe:

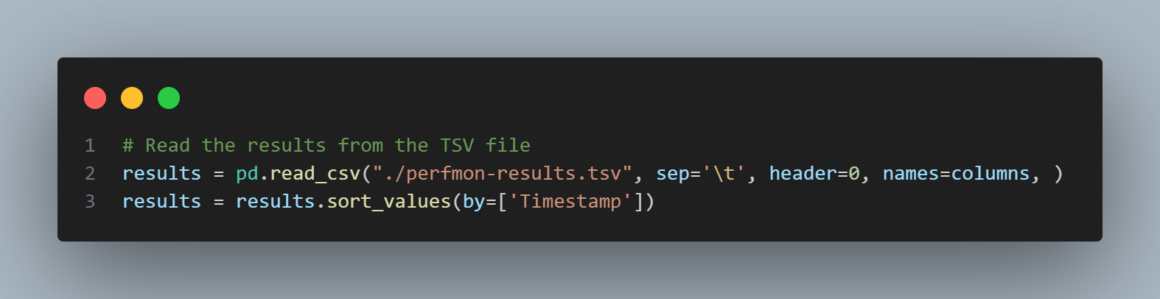
Pomocí pandas.read_csv() tedy soubor s daty načteme. V případě našeho logu jsou data seřazená podle časového razítka. Kdyby tomu tak nebylo, můžeme pro seřazení použít pandas.DataFeame.sort_values():

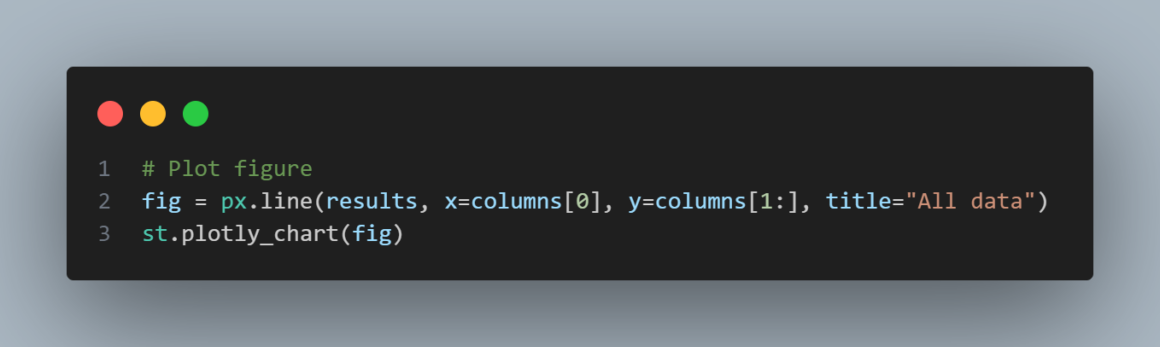
Čárový (spojnicový) graf vytvoříme pomocí plotly.express.line(). Pro osu x použijeme první sloupec s časovým razítkem a pro osu y všechny ostatní. Streamlit následně graf vykreslí pomocí st.plotly_chart():

Tip: Co znamená zápis columns[1:]? Podívejte se na Python List Slicing.
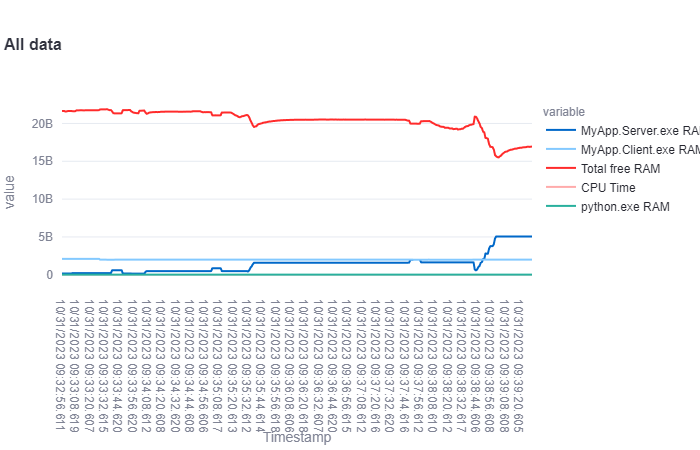
Pár řádků kódu a náš graf je na světě. Hotový skript spustíme pomocí příkazu streamlit run nas-skript.py:

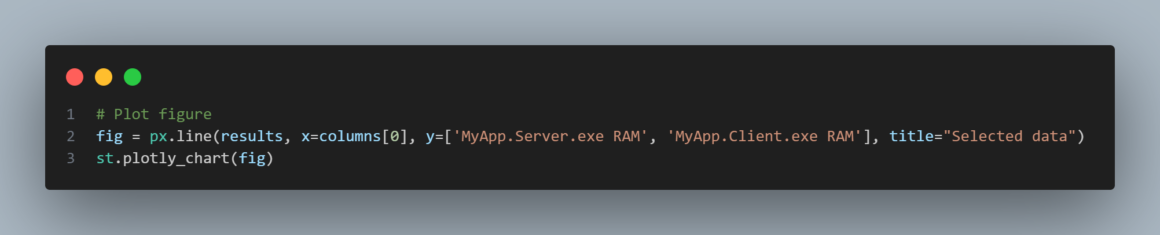
Často se mi stává, že nechci zobrazovat všechny sloupce ve stejném grafu – některé sloupce nemusí obsahovat hodnoty se stejnou jednotkou (například RAM se udává v kB ale využití CPU v %), některé sloupce pro prezentaci dat nepotřebuji nebo je vykreslování, zejména při velkém množství dat, pomalé. Můžu proto explicitně nastavit, které sloupce se na ose y vykreslí:

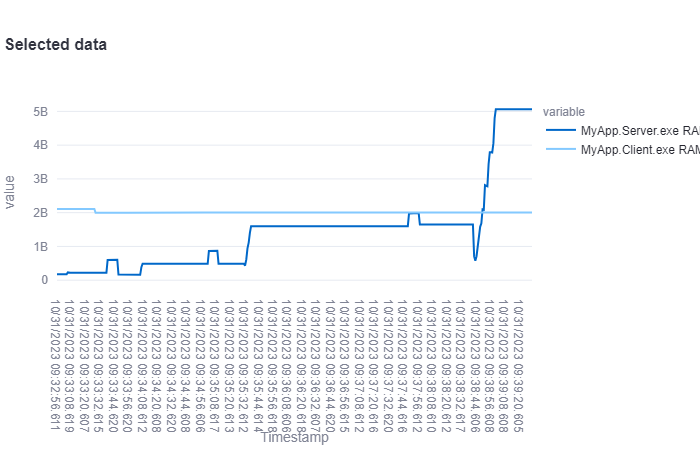
Ve vykresleném grafu potom vidím pouze mnou definované sloupce:

Anotace
Takovýto graf už nám pro prezentace i analýzu výsledků může stačit. Pokud naměříme hodnoty, které nás nějak zajímají, stačí porovnat jejich časové razítko s logem testované aplikace a zjistit, co se v danou dobu dělo. Co by nám ale takové bádání usnadnilo, je vypsání informací z logu aplikace přímo do grafu.
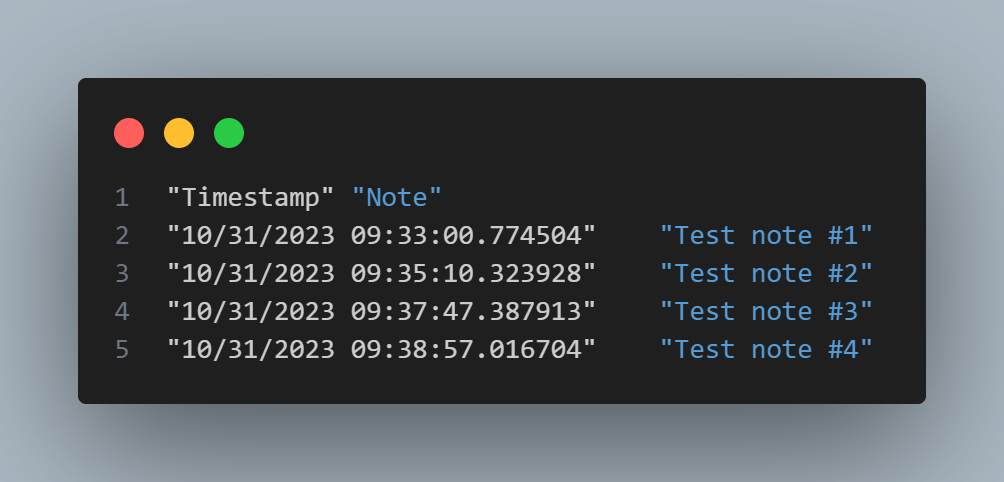
Pomocí pandas.concat() můžeme sloučit více datových zdrojů do jednoho. Stačí tedy výsledky z Performance Monitoru spojit s logem aplikace do jednoho datového zdroje. Já mám v tomhle případně výhodu, protože aplikace, kterou testuji, je modul Pythonu, a můžu si tak snadno vytvořit logovací funkci, kterou použiji ve svých testovacích skriptech pro logování konkrétních kroků:

Pokud takovou možnost nemáte, můžete log z vaší aplikace například přeformátovat ručně ve VS Code ale věřím, že najdete způsob, jak to udělat za pomocí Pandas nebo vlastního Python kódu.
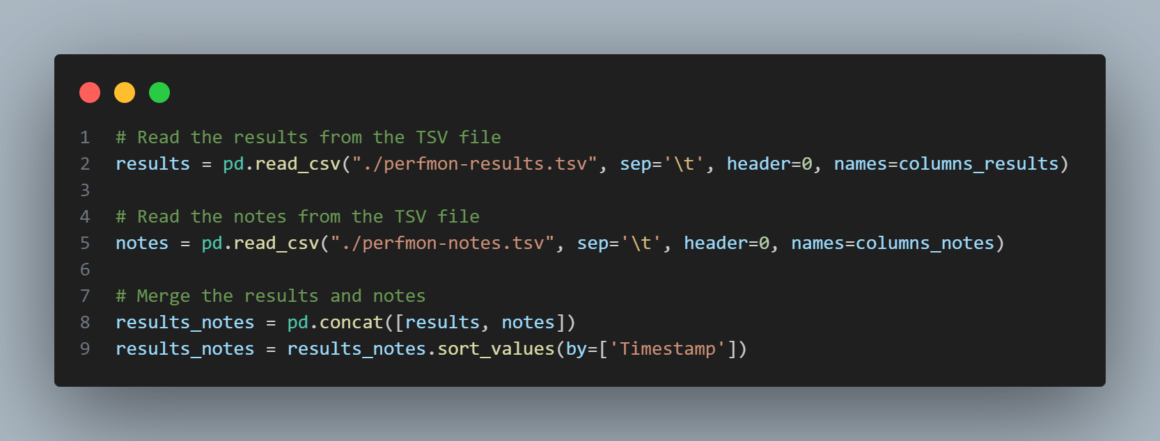
Načteme tedy oba dva datové zdroje a spojíme je dohromady pomocí pd.concat():

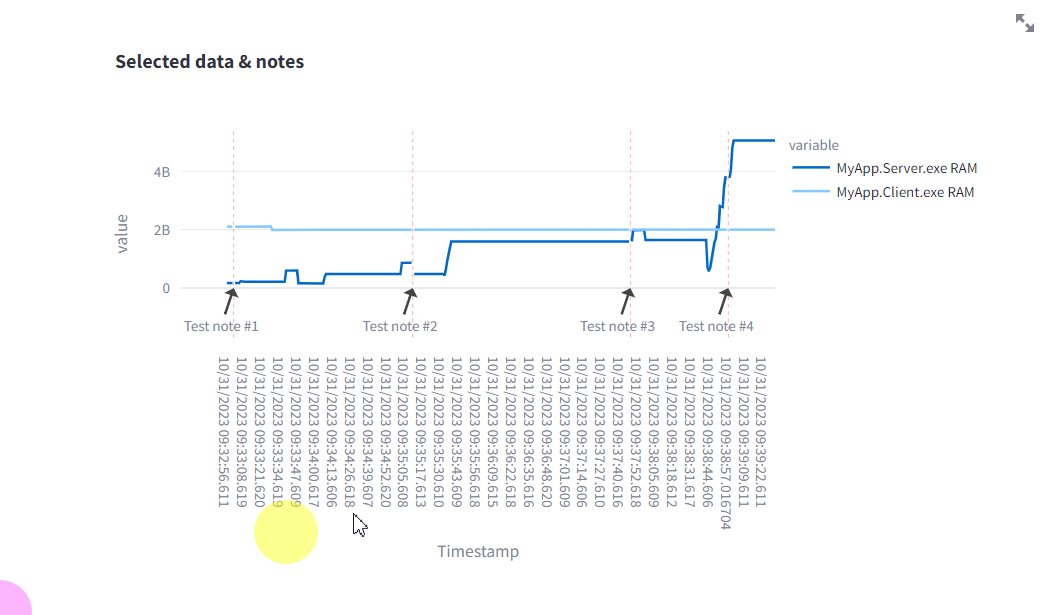
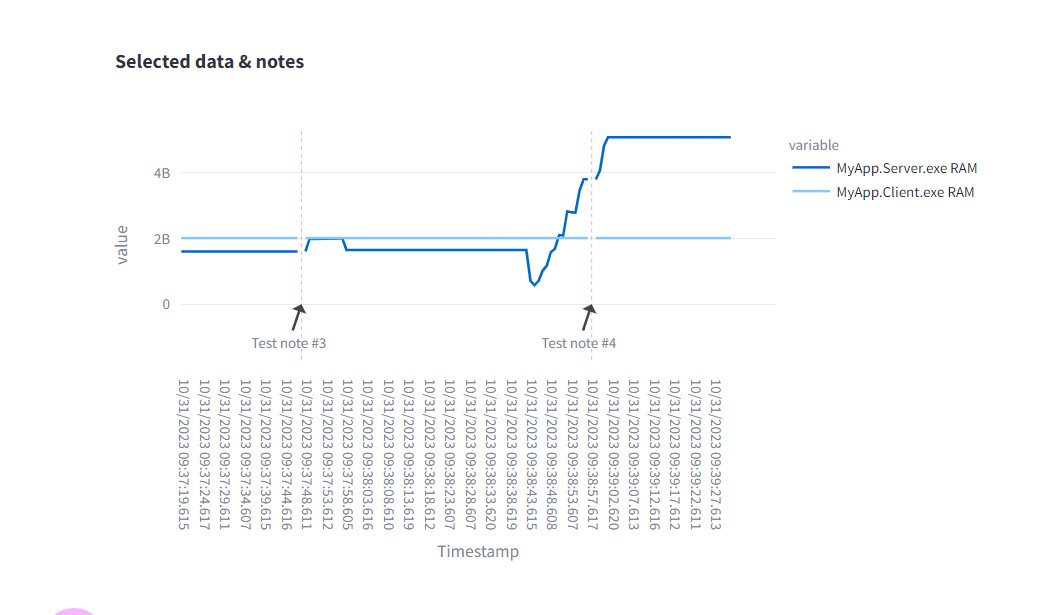
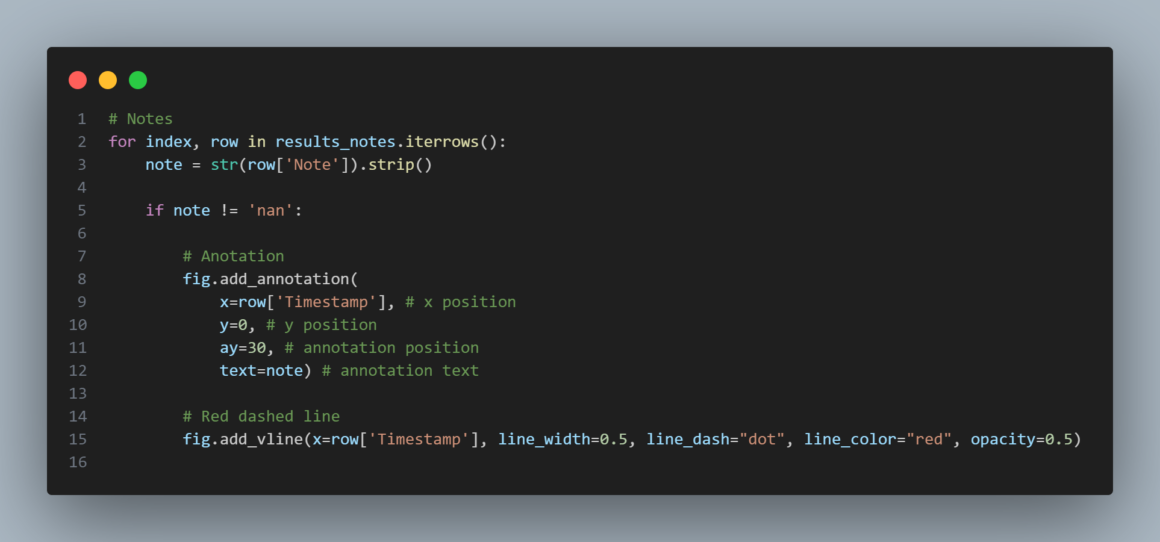
Čárový graf vytvoříme pomocí plotly.express.line() jako v předchozím případě, navíc ale přidáme samotné zprávy z logu aplikace a graf těmito zprávami anotujeme:

- Na druhém řádku iterujeme v datech z logu aplikace a na třetím převedeme samotnou zprávu (poznámku) z logu (“Note”) na řetězec (string) a odstraníme přebytečné mezery na začátku a na konci (str.strip()).
- Pátý řádek obsahuje podmínku, kde kontrolujeme, zda v poznámce není řetězec “nan”. Ve chvíli, kdy jsme spojili naše dva datové zdroje, vzniklo totiž spoustu záznamů, které nemají ve sloupci “Notes” žádnou hodnotu – jednoduše proto, že v logu z Performance Monitoru žádná hodnota “Notes” není. Pandas takový záznam označí jako chybějící data a přiřadí mu hodnotu “nan”.
- Na osmém řádku anotaci přidáme ke grafu.
- Patnáctý řádek přidá navíc svislou červenou čáru, která nám lépe vyznačí dané místo v celé ose.
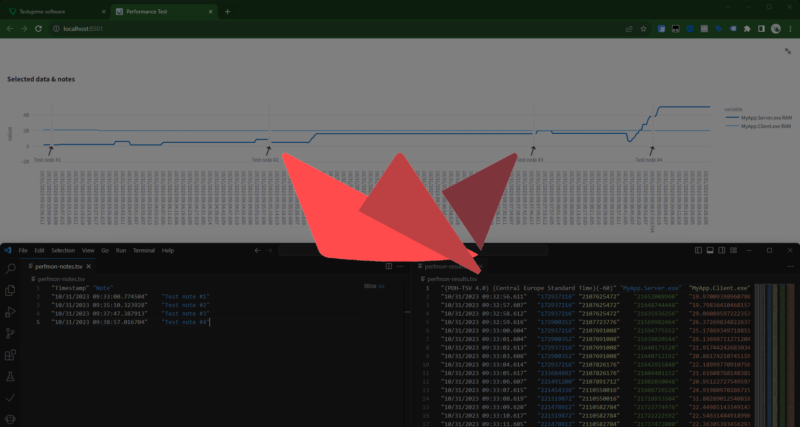
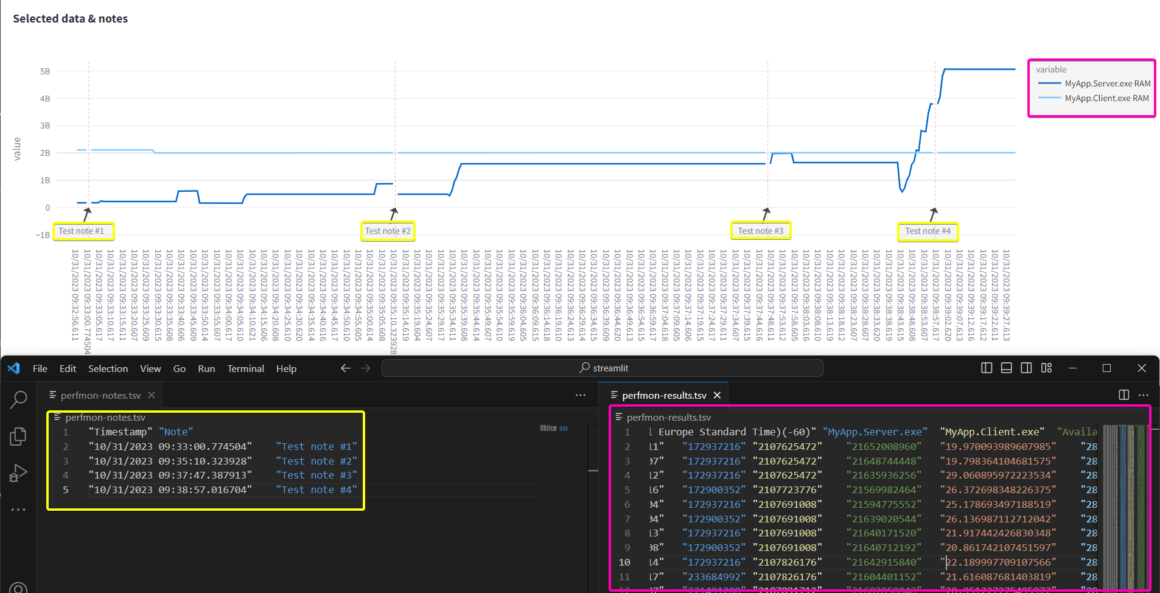
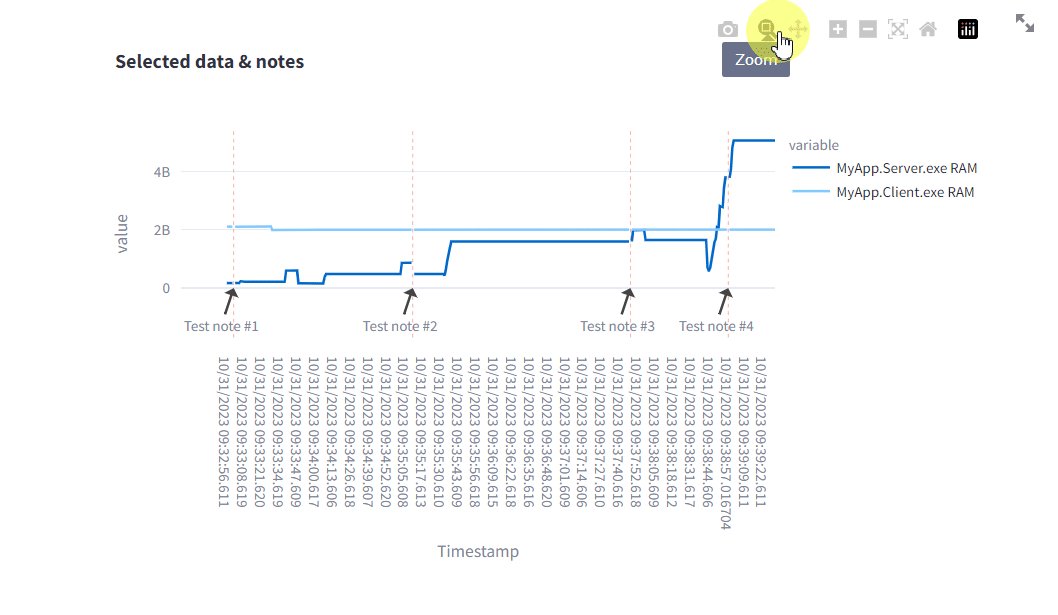
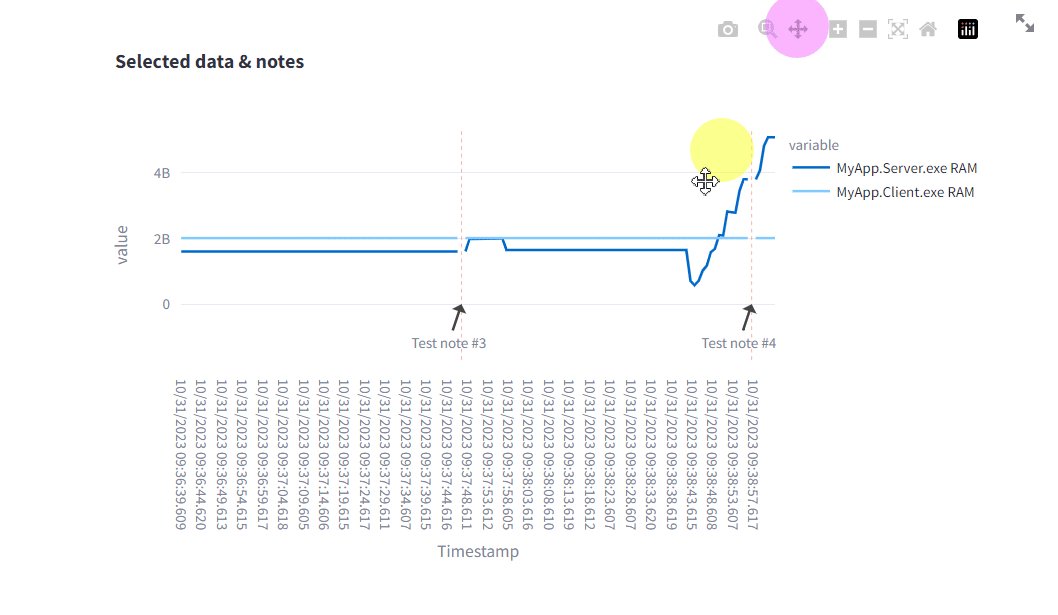
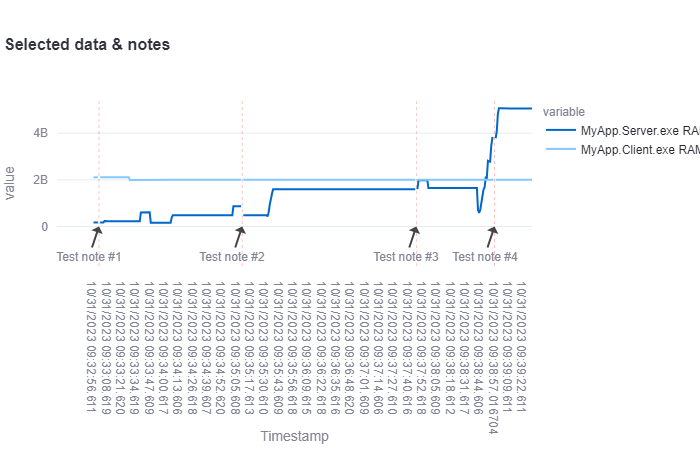
Výsledkem je interaktivní anotovaný graf, ve kterém si můžeme přibližovat jednotlivé oblasti a výsledek uložit jako obrázek ve formátu PNG:

Stejně jako v případně ostatních návodů, i v tomto případně najdete ukázkové skripty na našem GitHubu.