VS Code je pro mě něco jaký švýcarský kapesní nůž – kromě psaní zdrojového kódu ho používám na nespočet dalších věcí a vlastně si bez něj už pracovní den ani nedokážu představit.
Souběžná editace na více místech
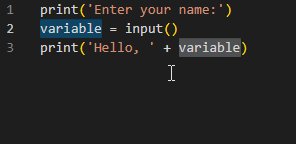
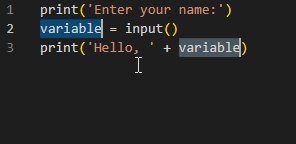
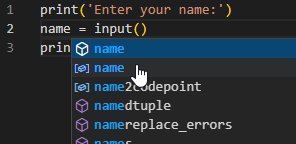
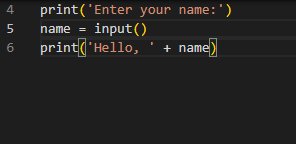
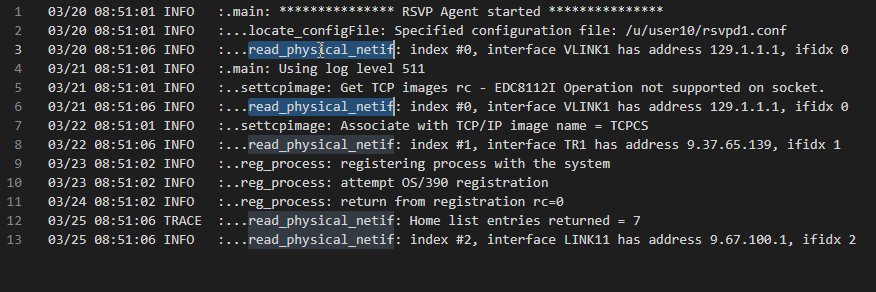
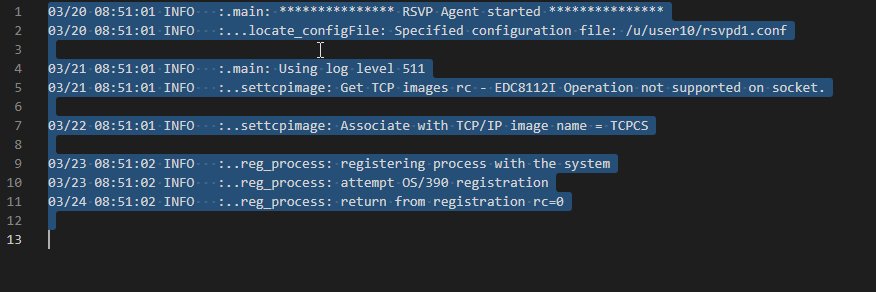
VS Code nabízí spoustu možností, jak pracovat s textem. Co používám denně jsou tzv. multikurzory – možnost vybrat text na více místech a hromadně ho upravovat.

Všechny možnosti editace najdete v oficální dokumentaci Basic Editing in Visual Studio Code. Myslím, že po prozkoumání objevíte spoustu věcí, o kterých jste vůbec nevěděli, že jsou možné.
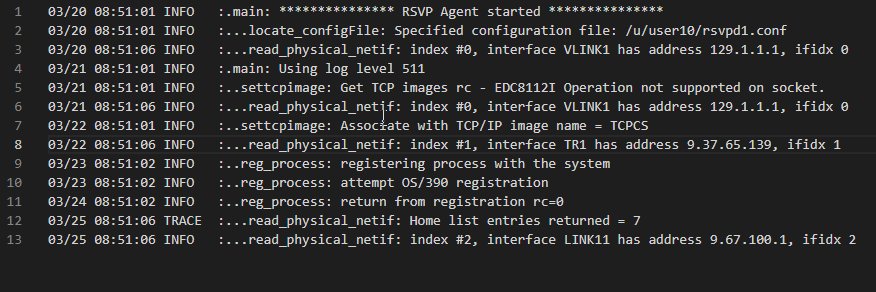
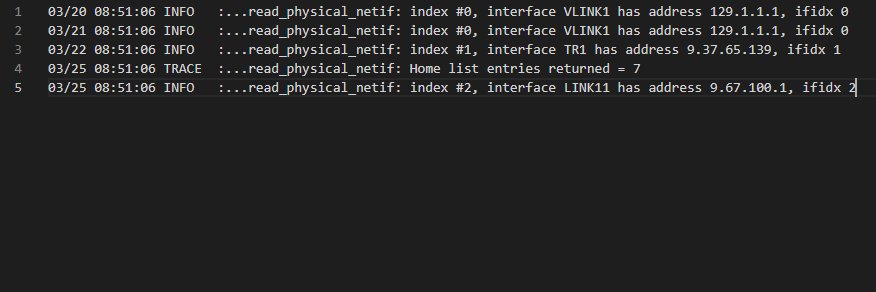
Chcete si například z logu vyfiltrovat jen řádky, na kterých je vypsaná nějaká chyba? S VS Code to není problém a nepotřebujete žádný další nástroj:

Rozšíření pro práci s textem
Díky extensions můžete svůj VS Code rozšířit o celou řadu funkcí. Editor často používám i pro přípravu testovacích dat.
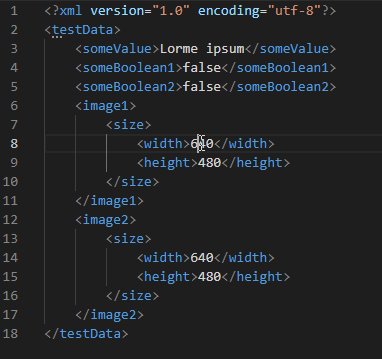
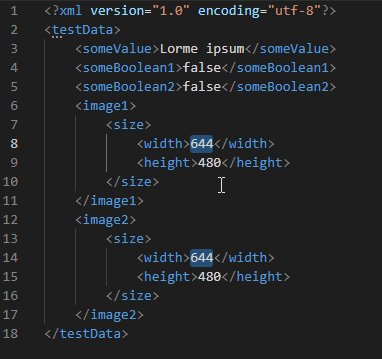
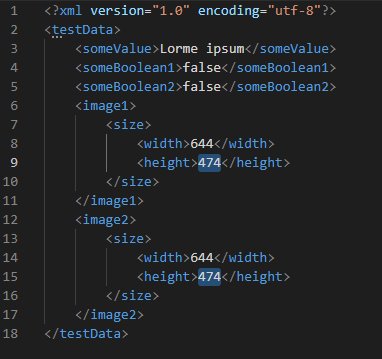
Incrementor
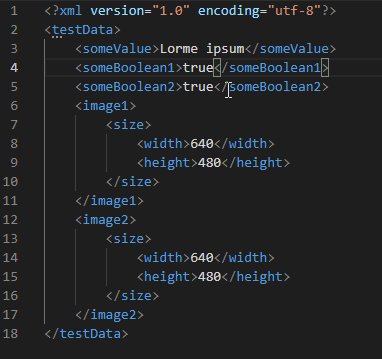
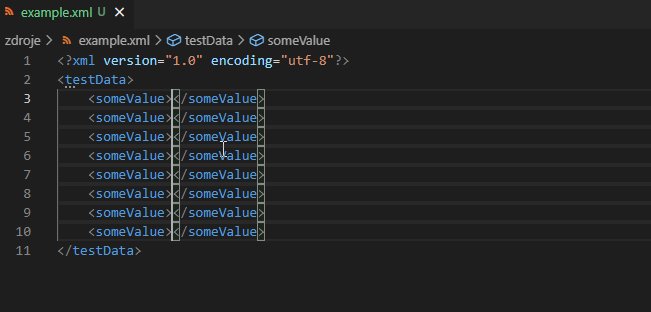
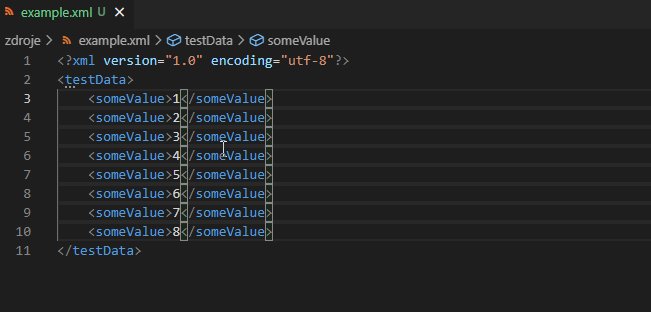
Icrementor umožňue zvyšovat nebo snižovat hodnotu vybraného textu – čísel nebo boolean hodnot:

Insert Nums
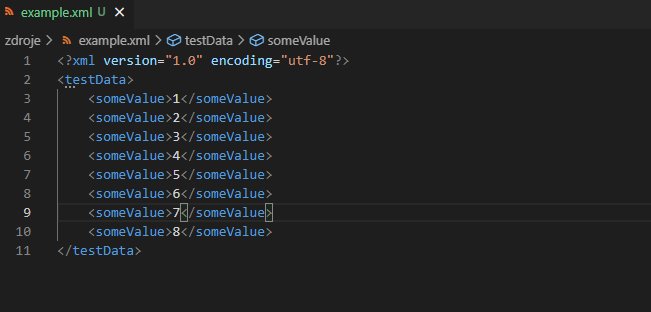
Pomocí Insert Nums můžet vkládat různé číselné řady:

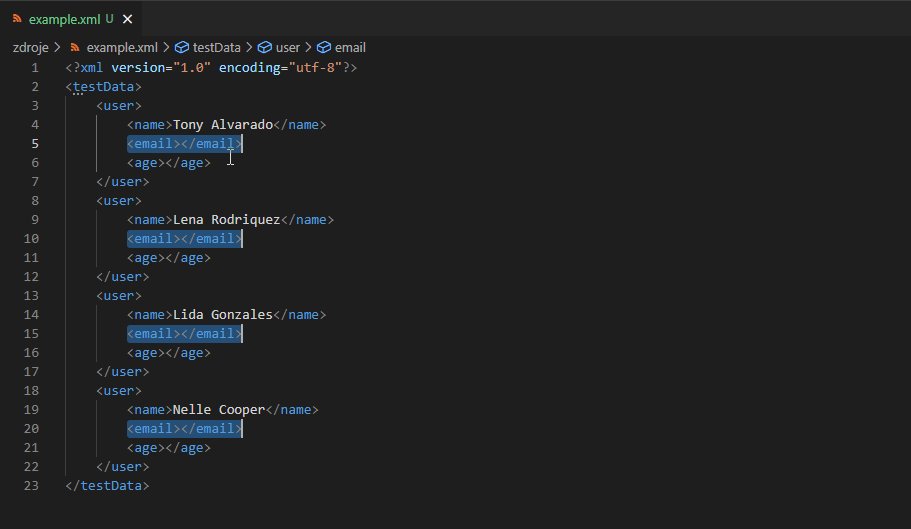
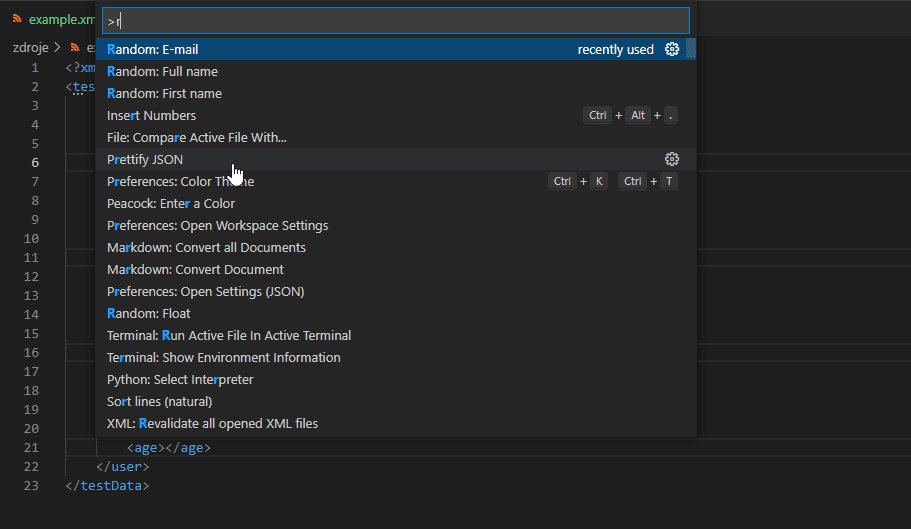
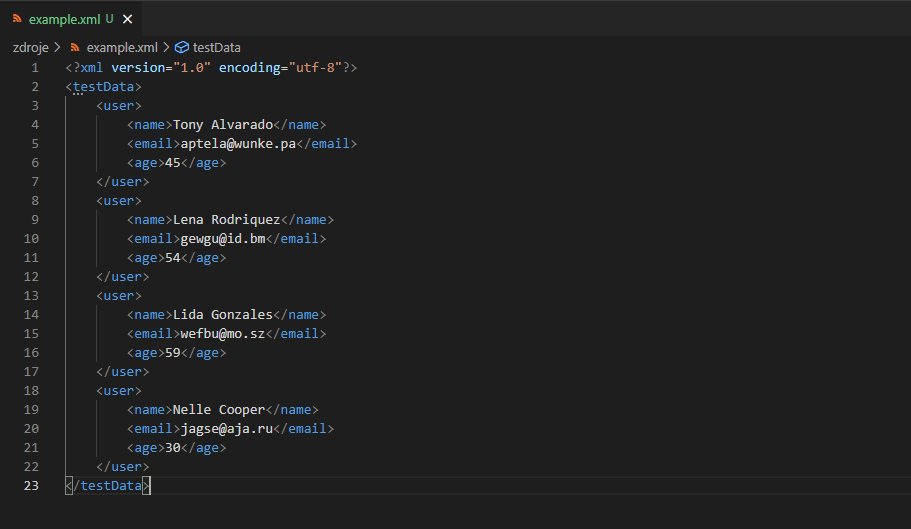
Random Everything
Při vytváření testovacích dat využijete Random Everything – generování náhodných dat je hračka:

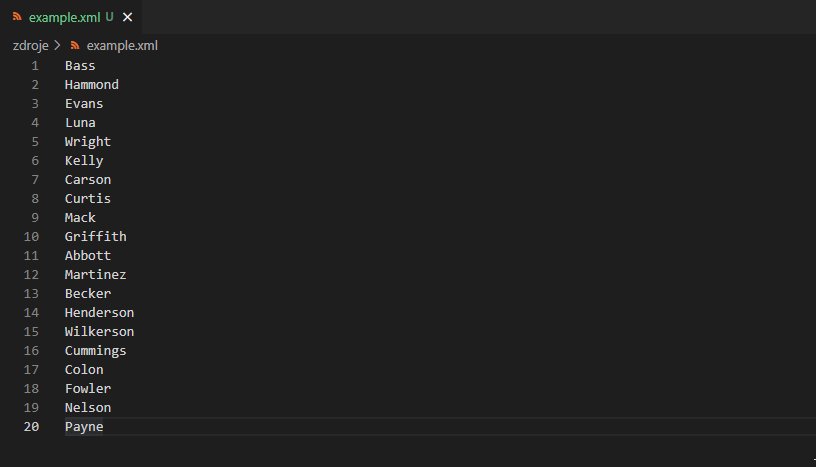
Sort lines
Rozšíření Sort lines vám pomůže se seřazením dat:

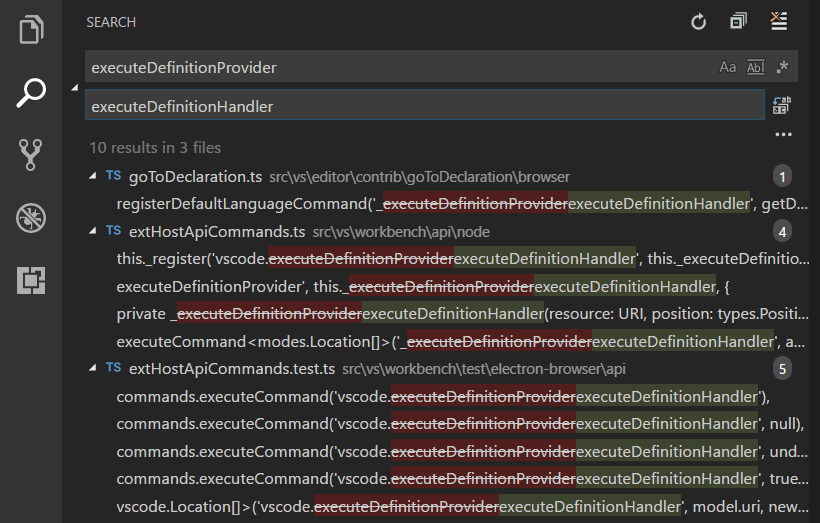
Vyhledávání, nahrazování
VS Code umí samozřejmě také prohledávat textové soubory a nahrazovat hledaný string jiným. Toto lze jak v rámci právě otevřeného souboru, tak v rámci celého projektu (složky). Toto využívám především při analýze většího počtu logů. Například když potřebuju najít všechny soubory s konkrétní chybou nebo IP adresou.
Samozřejmostí je možnost používat při hledání regulární výrazy.

Sledování logů
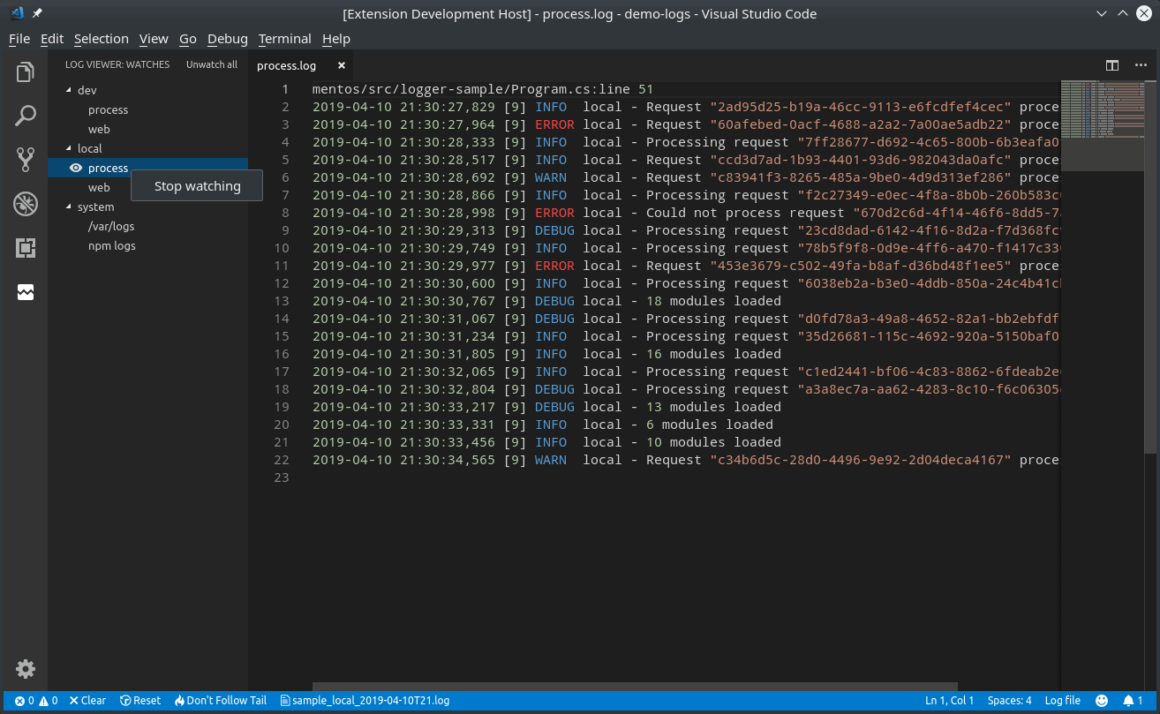
Pokud často sledujete logy, budou se vám hodit rovnou dvě rozšíření. Log File Highlighter obarví logy tak, aby byly přehlednější a pomocí Log Viewer-u můžete logy sledovat “naživo” pomocí funkce watch.

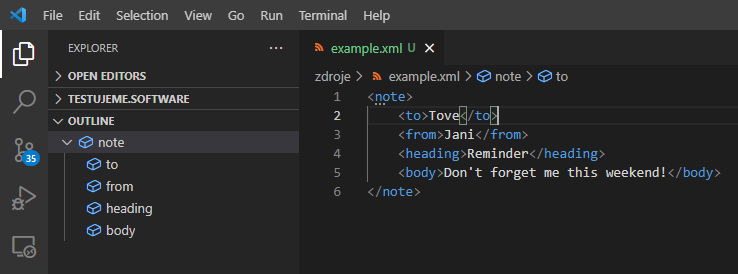
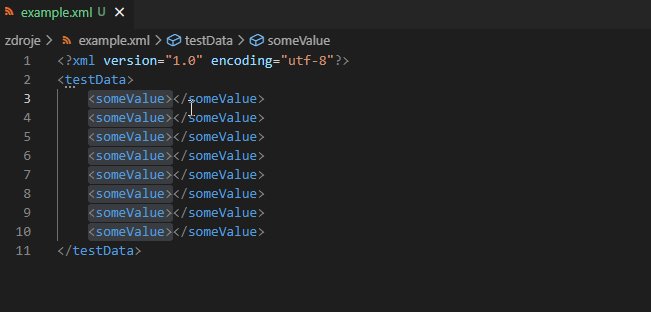
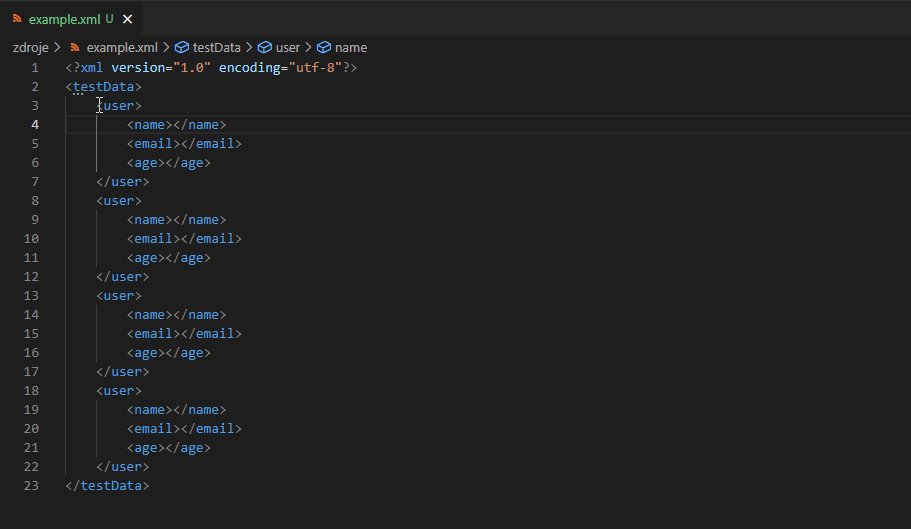
Outline – struktura dokumentu
V levém sloupci editoru nejdete sekci “Outline”, ta umožňuje leší orientaci především ve velkých souborech. Dostupná je pro zdrojové kódy, XML, HTML, JSON soubory, apod.