Jako vývojář jsem bral jako samozřejmost, že k mojí práci patří i testování. Popravdě je ale testování věc, která mě opravdu nebaví. Když už si myslím, že jsem něco objevil, obvykle se ukáže, že to vlastně bug není. I přes to jsem se ale na jednom z projektů dostal k automatickému testování uživatelského rozhraní. Zpětně můžu říct, že někdy je potřeba dělat i věci, které vás nebaví, abyste mohli věci posunout někam dál.
V tomto případě automatické testování začalo vytvořením modelu všech prvků UI, se kterými jsme v testech chtěli pracovat. K modelování prvků je možné využívat i knihovny třetích stran, ale přesto je nutné některé prvky a všechny modely oken vytvářet ručně. Například pokud v rámci jednoho testu mělo dojít k zobrazením čtyř různých oken, časová náročnost samotného vytváření testu se tím násobila. Tímto způsobem jsme se bohužel dostali do stavu, kdy vytváření samotného automatického testu zabralo developerovi více času než vývoj celé nové feature.
Jelikož jsem v té době byl jeden z mála, kdo tyto automatické testy uměl vytvářet, dostal jsem se do stavu, že jsem dělal prakticky každý test. Nebavilo mě to, a proto jsem se rozhodl udělat průzkum trhu a zjistit, jakými nástroji řeší problém automatických UI testů v ostatních firmách a jaké jsou případně dostupné nástroje. Podmínkou bylo i to, aby UI testy nemuseli dělat programátoři, ale aby si je mohli vytvářet sami testeři.
Po průzkumu trhu jsem vytipoval tři nástroje, které by nám mohly pomoci: Telerik Studio, Ranorex Studio a TestComplete. Telerik Studio jsem vyškrtnul asi po hodině používání, neboť jenom za tu dobu aplikace asi 4× spadla. V Ranorex Studiu se mi prakticky nepodařilo spustit test a vytváření jednotlivých kroků testu bylo dosti neintuitivní. Zůstal tedy TestComplete, který byl kupodivu stabilní i intuitivní. Navíc ze stránek výrobce jsem se dočetl, že nástroj využívá i společnost Pfizer, což bylo v době zuřícího covidu sázkou na jistotu.
TestComplete
Pro ukázku, jak vypadá práce s testem, si v následujících odstavcích uděláme jednoduchý test kalkulačky ve Windows.
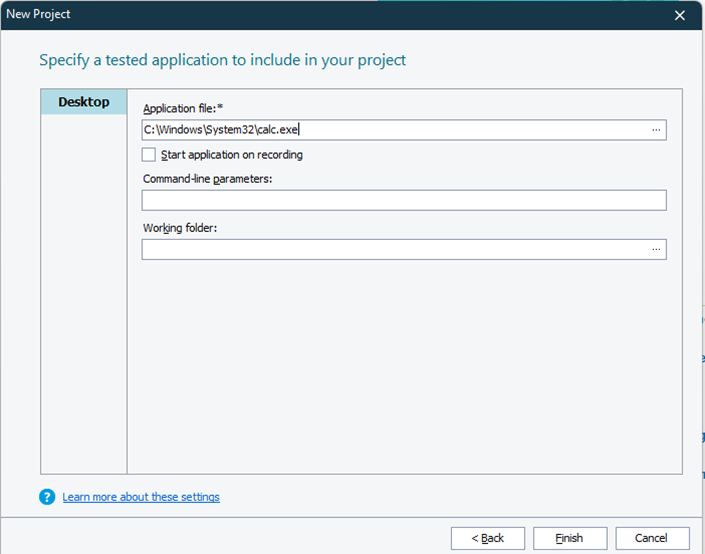
Samotné vytvoření nového projektu v TestComplete (verze 15.48) je velmi jednoduché. Mezi prvními kroky při založení projektu je nastavení cesty k aplikaci, která se má na začátku každého testu spustit.
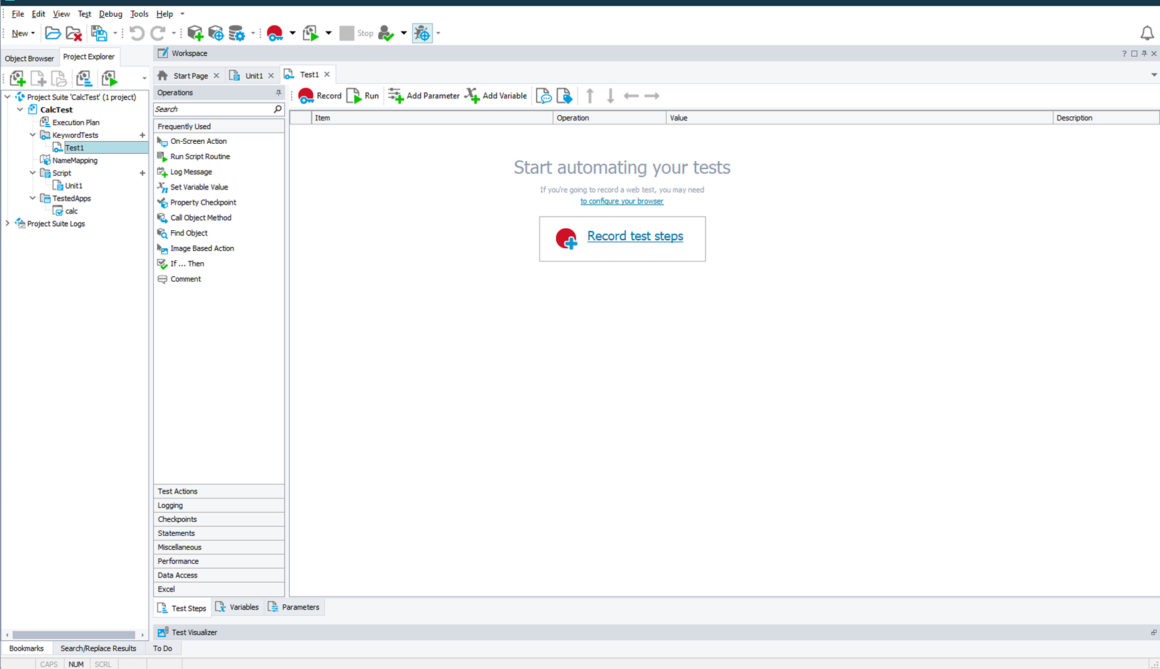
Po vytvoření nového projektu vypadá prostředí v TestComplete následovně:
Na levé straně je vidět struktura celého projektu. Zde jsou zobrazeny jednotlivé testy, případně skripty. Dále je zde položka exekuční plán (Execution Plan) , do kterého se následně umisťují jednotlivé testy. V exekučním plánu je možné testy libovolně zanořovat do složek. Následně je pak možné spustit buď kompletní exekuční plán, nebo třeba jen jeho vybranou část.
V prostředním sloupci jsou uvedeny kroky, které je možno použít v testu (Operations). A nakonec pravá největší část slouží k zobrazení jednotlivých kroků v testu.
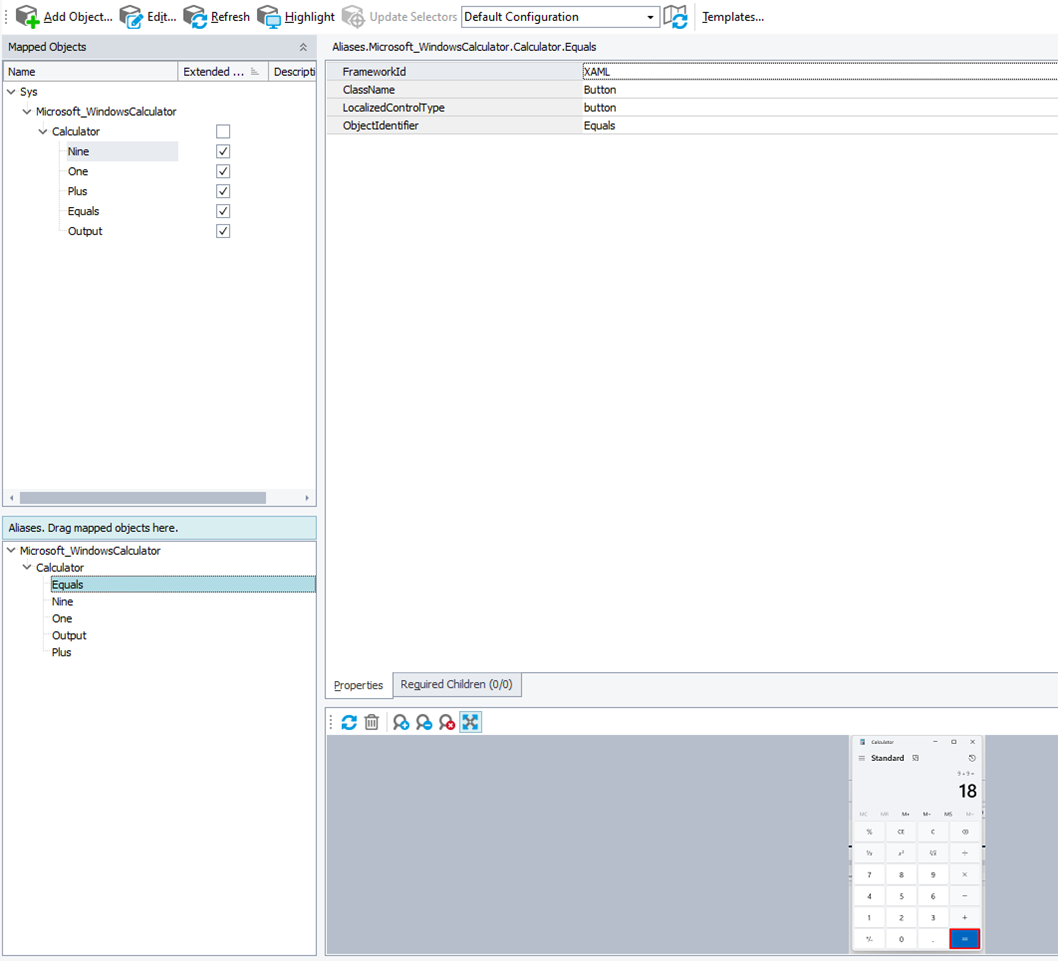
Aby bylo možné v testu přistupovat k prvkům a ovládat jejich aplikace, je nutné si tyto prvky nejprve označit a pojmenovat. Tomuto procesu se říká mapování. Na obrázku níže je vidět, jak takové mapování může vypadat. V levém sloupci je seznam již přidaných objektů. V našem případě se jedná o ovládací tlačítka kalkulačky a zobrazení výsledku. Ve spodní části levého sloupce jsou k jednotlivým objektům přiřazeny tzv. aliasy, se kterými se následně pracuje v jednotlivých testech. Díky těmto aliasům je možné v případě změny UI testované aplikace pouze namapovat nové objekty a přiřadit je starým aliasům. Díky tomu pak není potřeba jakkoliv měnit testy.
V pravé části jsou zobrazeny podmínky, podle kterých TestComplete hledá mapovaný objekt. Tyto podmínky si buď určuje TestComplete sám, nebo je možné si podmínky upravit. Ve spodní části je pak vidět screenshot testované aplikace. V červeném rámečku je zobrazeno, o který objekt se jedná.
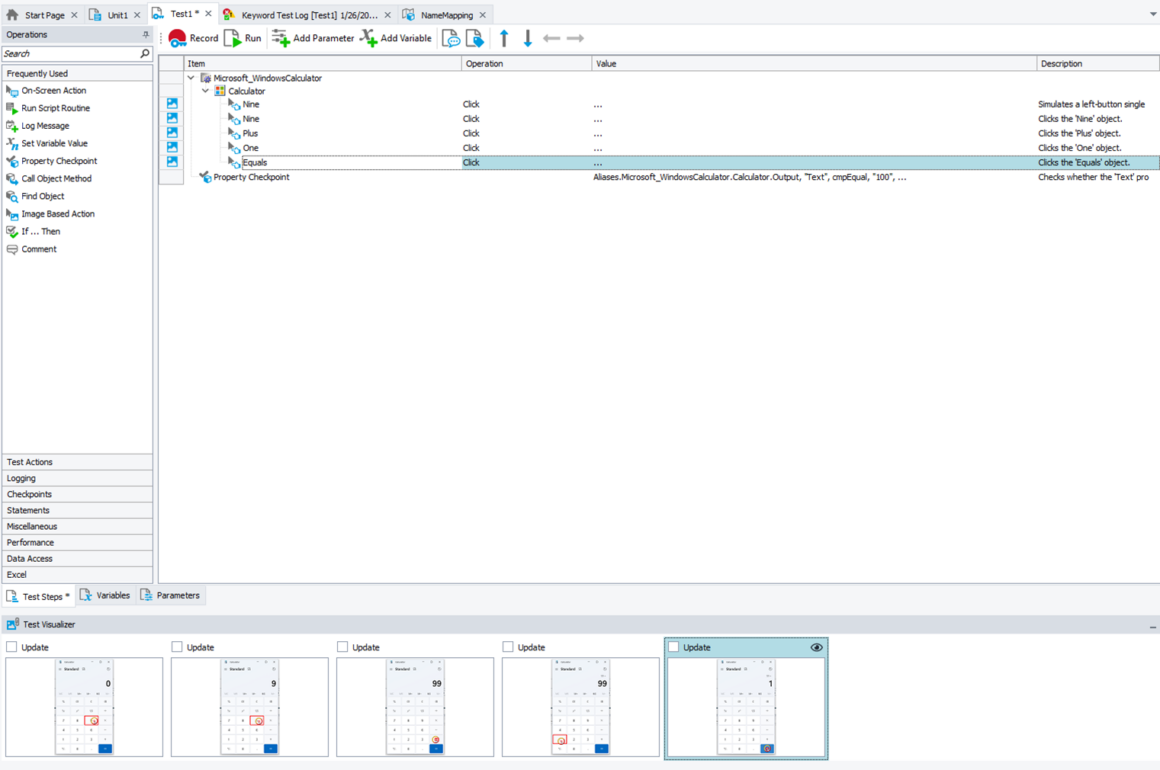
Nyní už přistoupíme k samotnému testu. Na obrázku níže je test, který kontroluje, zda se při zadání čísel 99 + 1 zobrazí jako výsledek číslo 100. V našem případě je zde sekvence kliků na jednotlivé prvky v aplikaci. Jako poslední krok je kontrola, zda prvek pro zobrazení výsledku obsahuje hodnotu 100. Aby test prošel, musí být tato kontrola splněna. V případě, že tomu tak není, test se ukončí a označí jako Failed.
Jednotlivé kroky testu je možné přidávat buď ručně výběrem z levého sloupce, kde jsou všechny dostupné kroky, nebo je možné pomocí tlačítka Record jednotlivé kroky nahrát automaticky. Při nahrávání kroků může tester jednoduše klikat testovací scénář přímo v aplikaci. Po ukončení nahrávání se nahrané kroky zobrazí a je možné je upravovat, přidávat kontroly mezi jednotlivé kroky apod.
Ve spodní části okna je vizualizace kroků. Tuto vizualizaci je možné v případě potřeby vypnout.
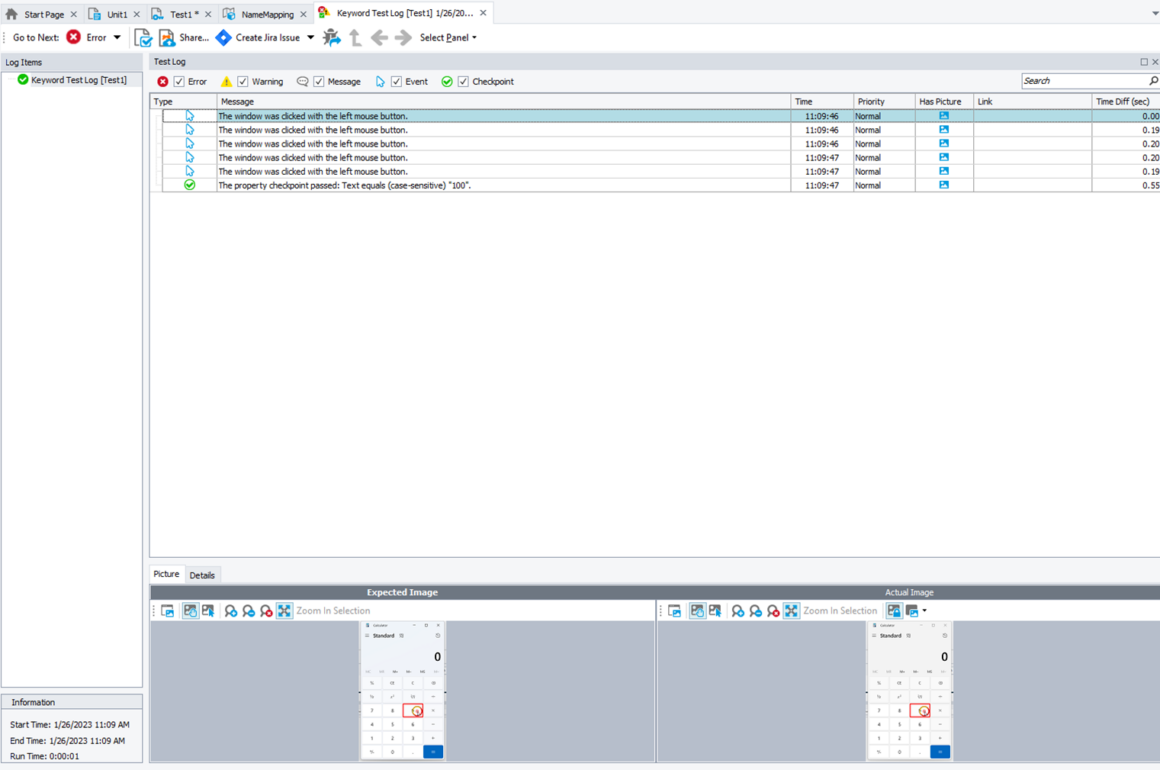
Na následujícím obrázku je výsledek testu po spuštění. U každého kroku ve výsledku je vidět ve spodní části očekávaný a aktuální screenshot aplikace. Díky tomu je možné v případě opravy testu rychleji najít chybu.
Testování pomocí skriptu
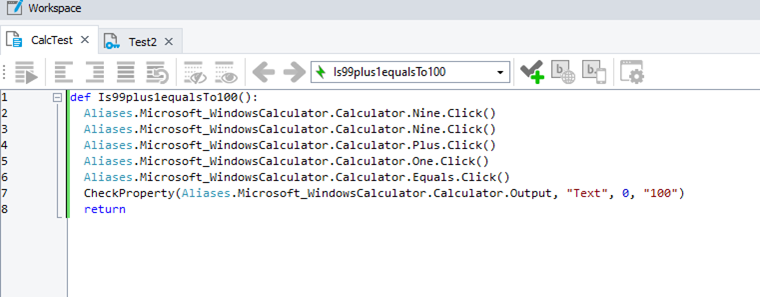
Testy v TestComplete je možné psát i pomocí skriptů. K dispozici jsou jazyky JavaScript, Python a VBScript. V následující a zároveň poslední části se podíváme na skript v jazyce Python, který bude provádět stejný test, jako byl proveden výše.
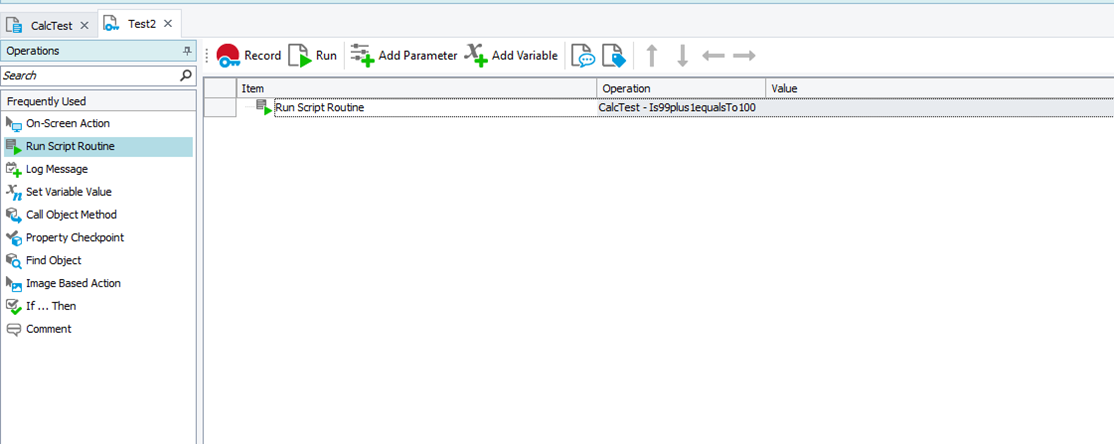
Zde na obrázku vidíme, jak může vypadat test v jazyce Python, který testuje stejnou věc. Na dalším obrázku je pak vidět, jak vypadá spuštění takového testu.
Výsledek testu je shodný jako při předchozí ukázce s tím rozdílem, že u jednotlivých kroků není k dispozici očekávaný screenshot aplikace, který je tam zobrazen, pouze pokud se test vytváří pomocí nahrávání kroků.
Tolik tedy o automatickém testování v programu TestComplete. Pokud vás těchto pár řádků motivovalo k vyzkoušení, je možné stáhnout trial verzi na 30 dnů. Tento článek bych rád zakončil následujícím heslem: Práci strojům a testerům klid.
Automatickému testování NAZDAR – ZDAR!